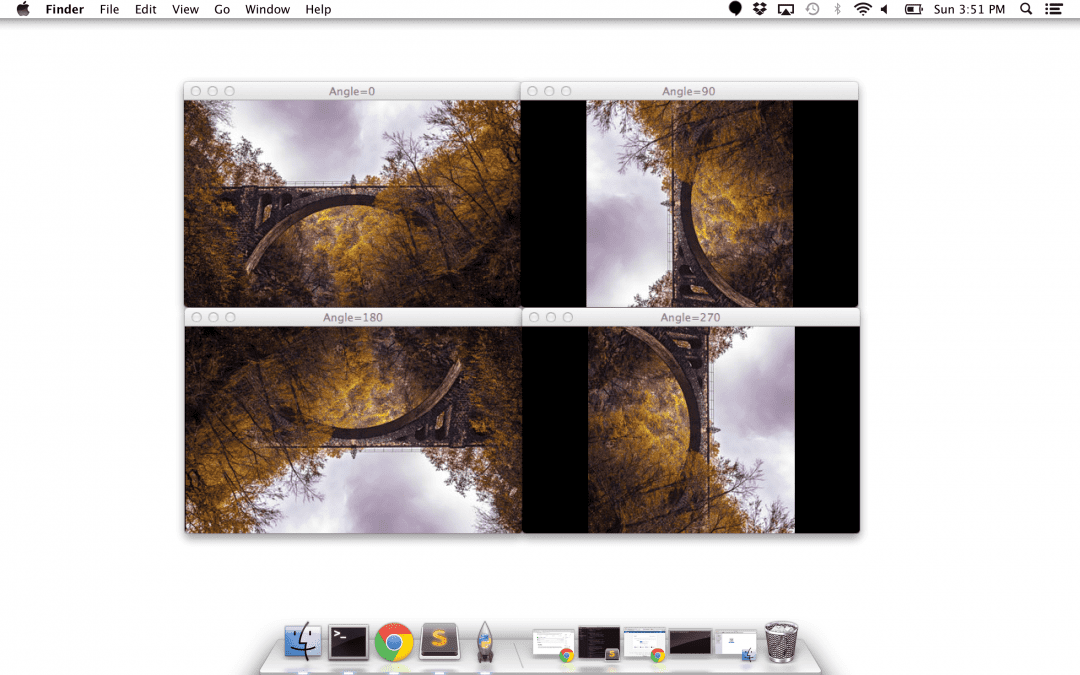
I'm using your rotate_bound function on a 3d image volume, and would like to pass in (cAx1, cAx2) axes 1 and axes 2 as an argument, so that I can externally call the function and rotate the image 3 consecutive times 1) first on the x and z rotation plane 2) then on the x and y rotation plane 3) lastly on the y and z rotation planeCode The actual code of the function is the followingA good alternative for image rotation is to use Rawpicsio It is a free photo converter and editor that can rotate JPG and rotate any picture by degree online It is so easy to rotate image with Rawpicsio, that it only takes a few clicks to rotate photo with its help
003 How To Resize Translate Flip And Rotate An Image With Opencv
I can use this function to resize or rotate my image
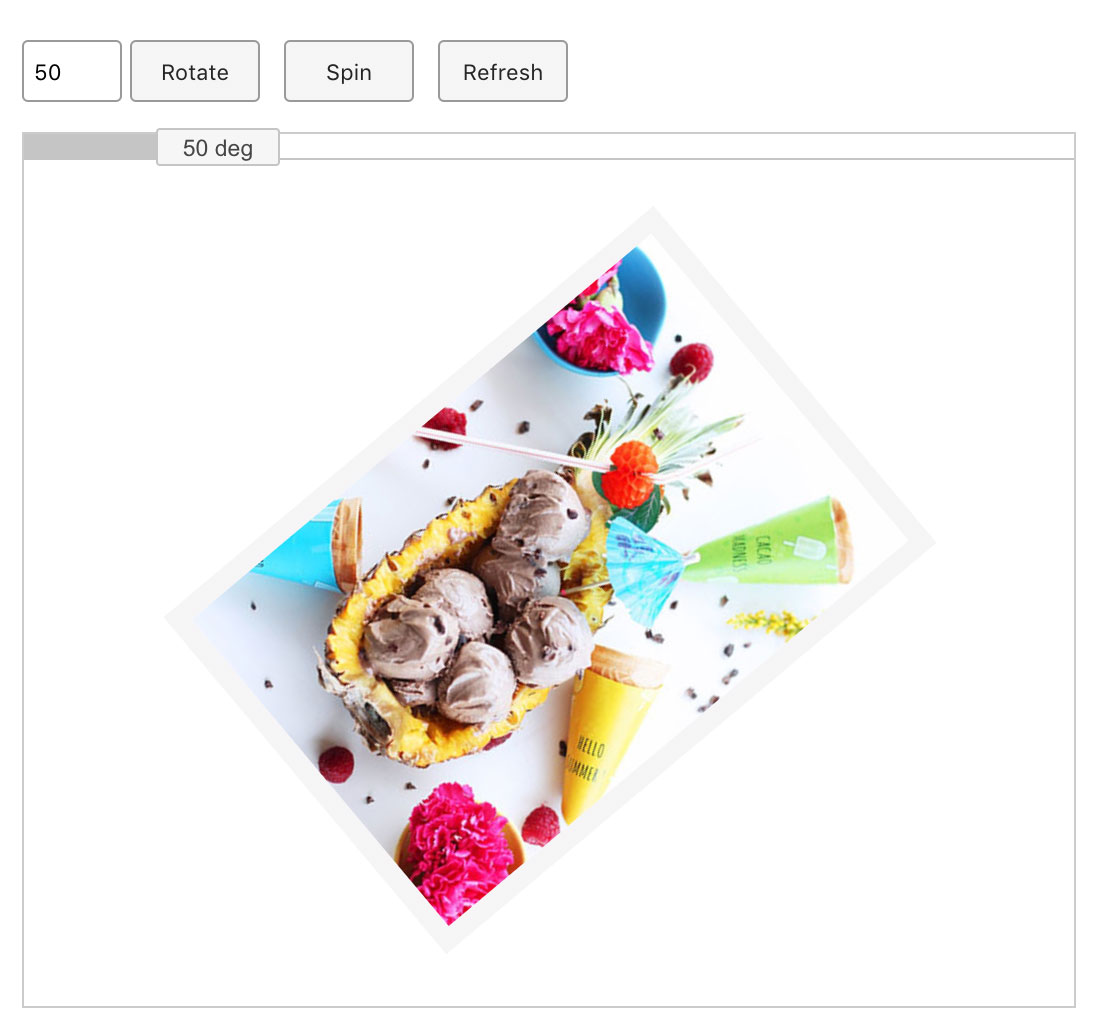
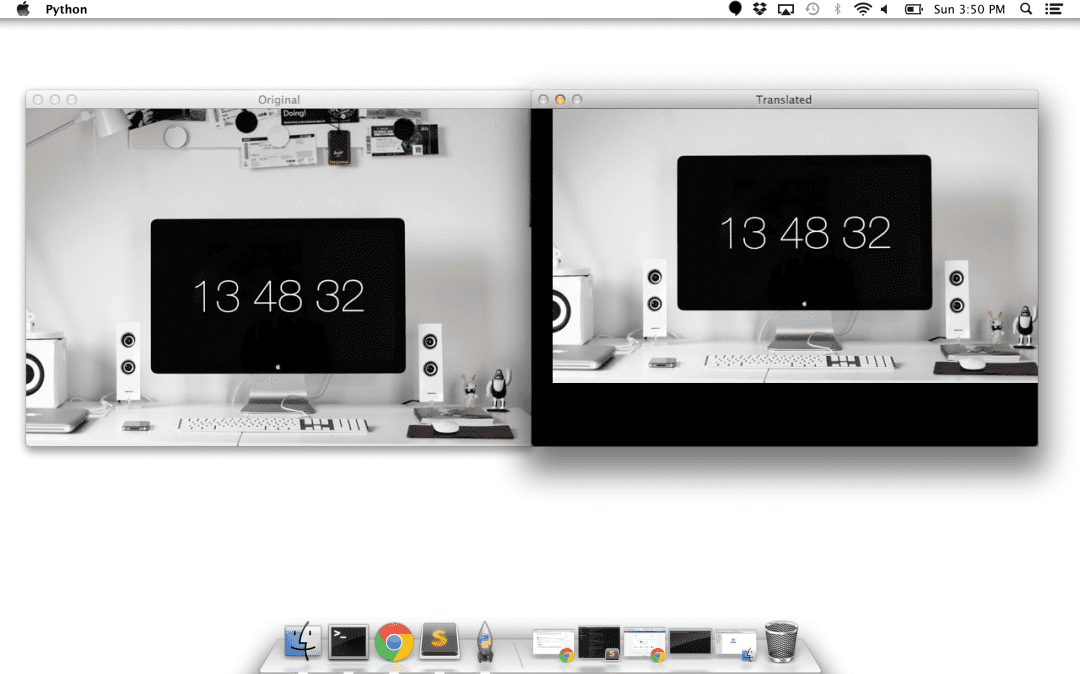
I can use this function to resize or rotate my image-Rotate Image Free Online Photo Editor Photo, sketch and paint effects For Tumblr, Facebook, Chromebook or WebSites Lunapics Image software free image, art & animated Gif creatorWhen you click the rotation tool, a jQuery script rotates the image based on the specified angle It changes the images' transform property using jQuery $css () function The rotation slider ranges from 0 to 360 degrees I have added the rotation script below



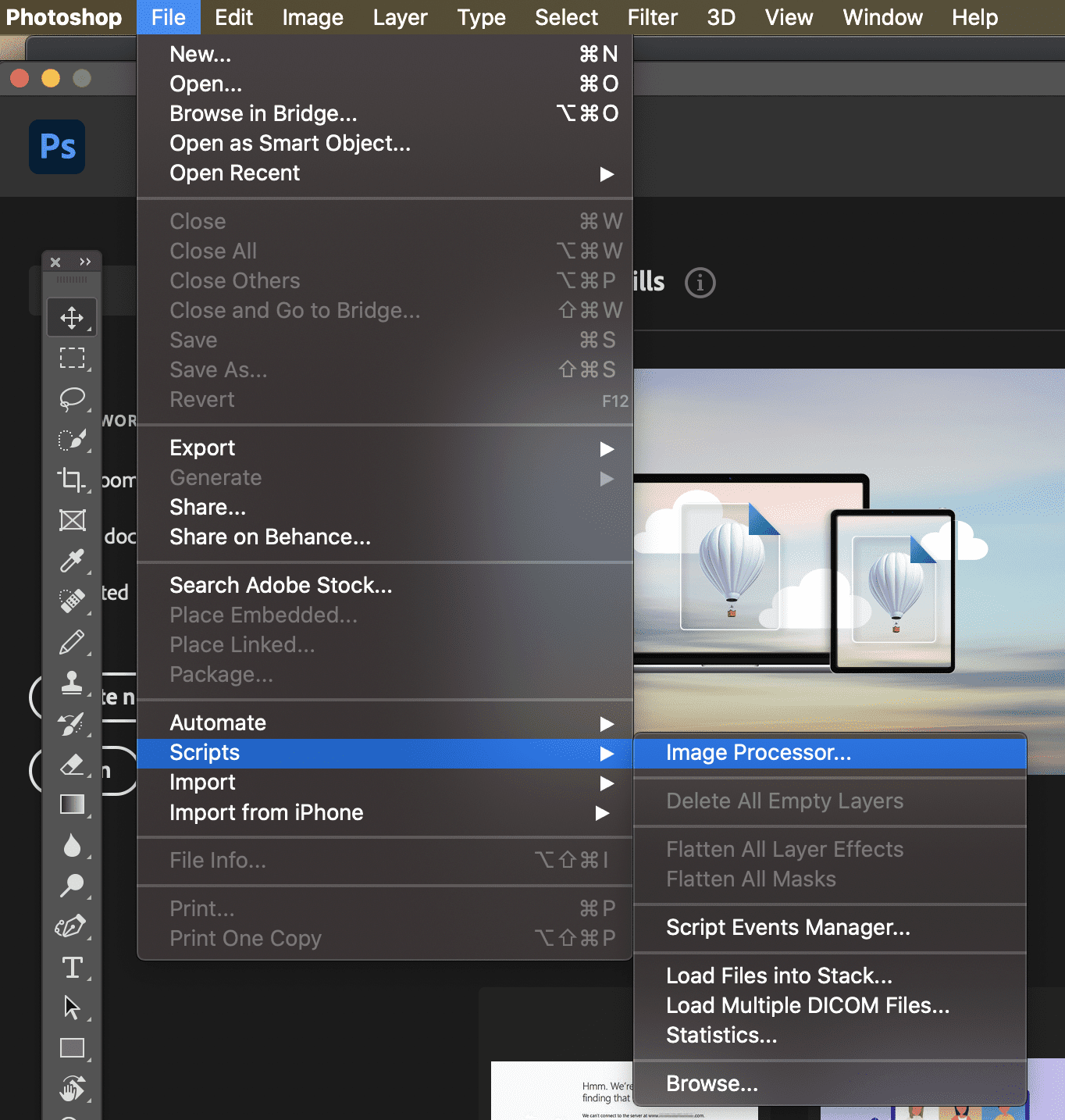
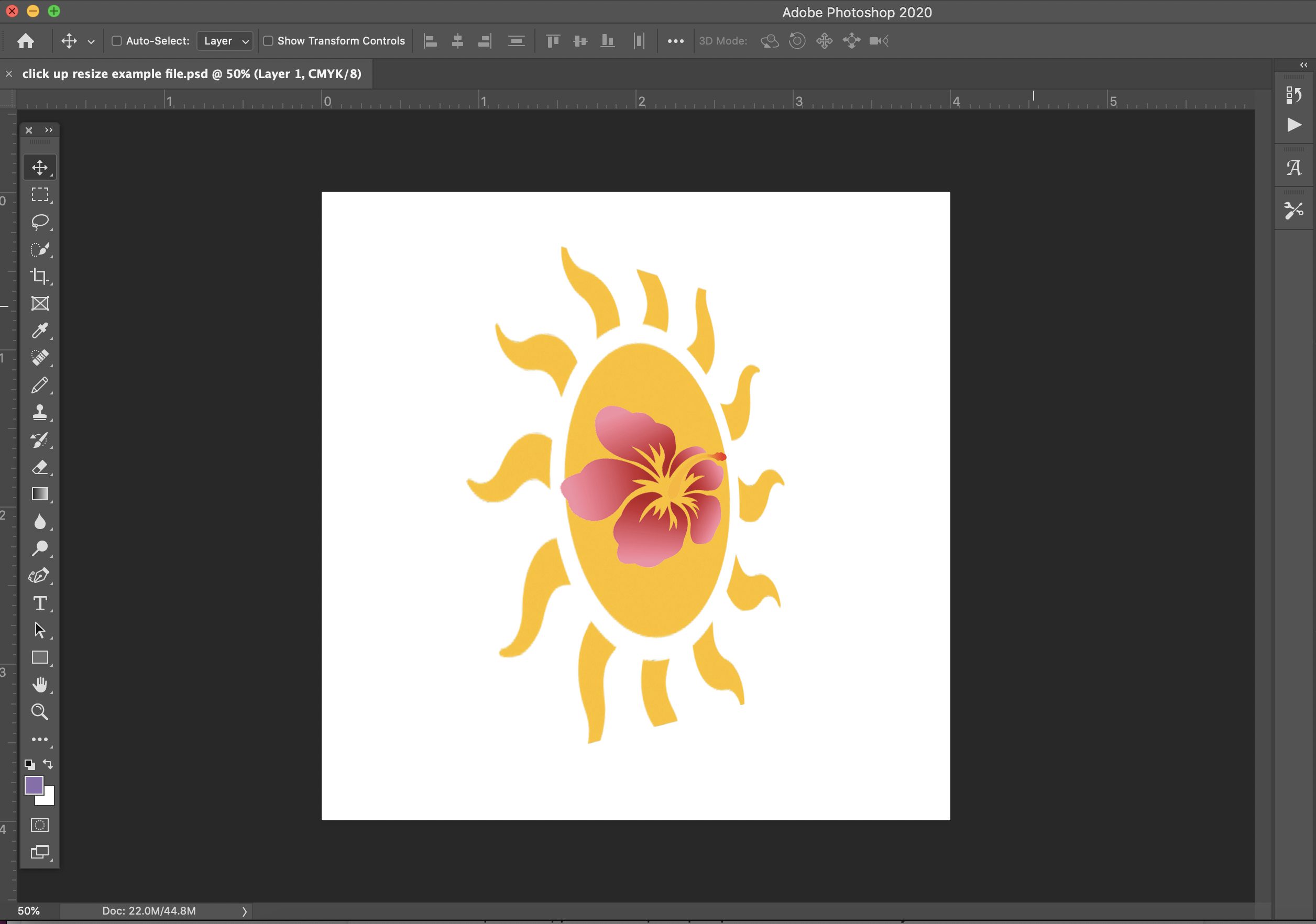
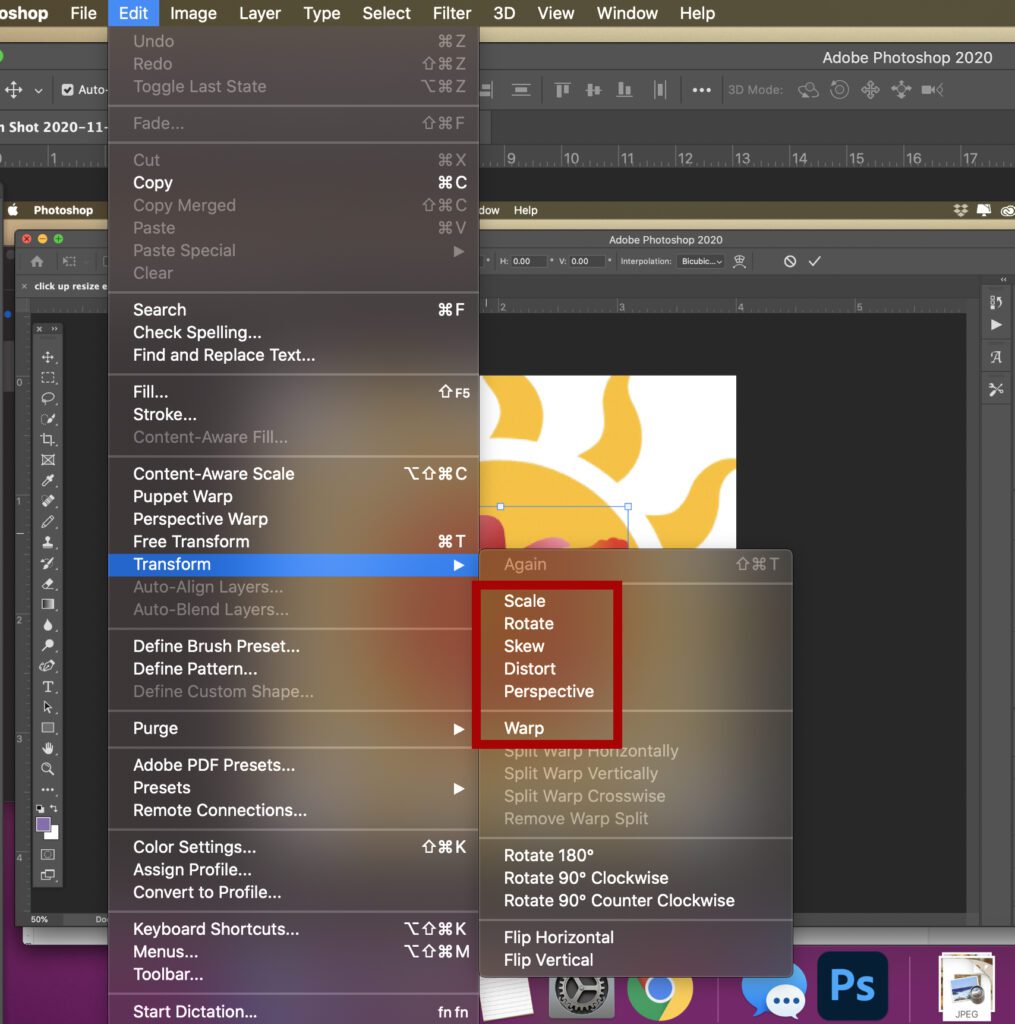
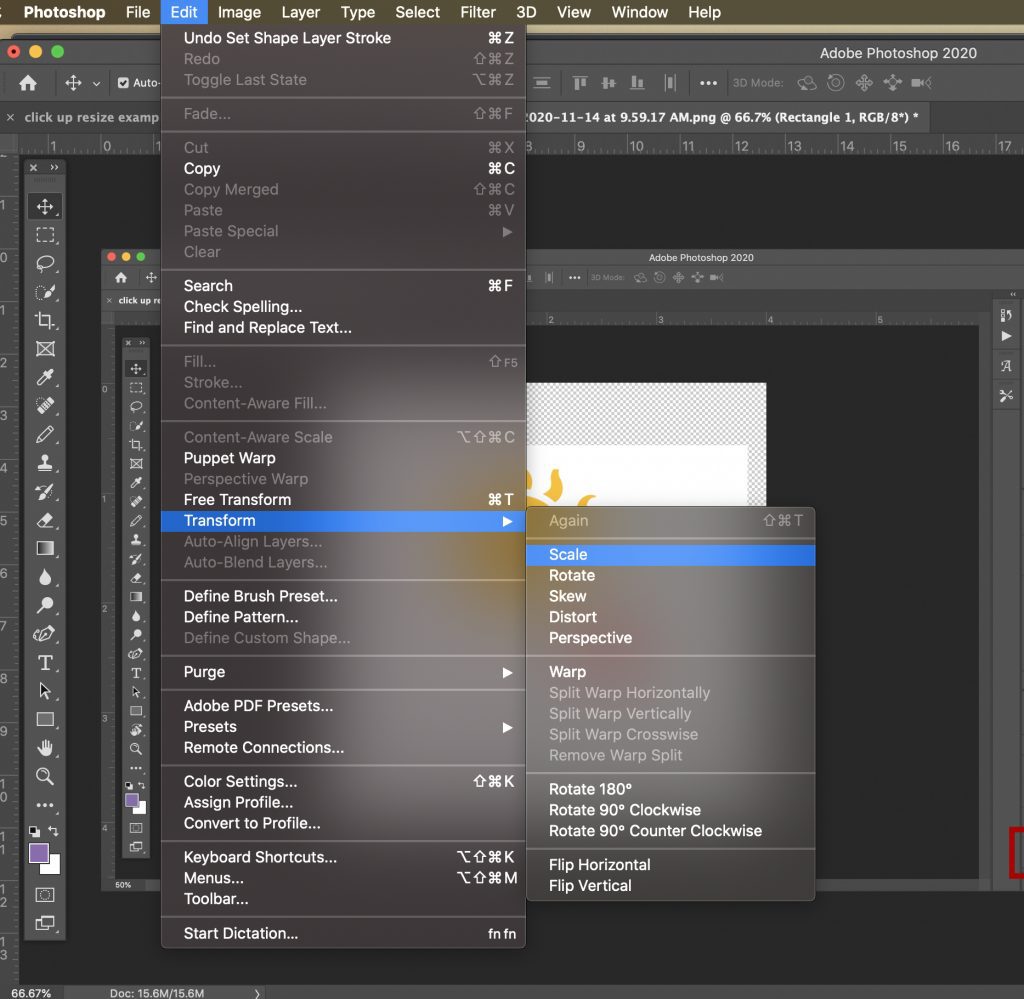
How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog
A good alternative for image rotation is to use Rawpicsio It is a free photo converter and editor that can rotate JPG and rotate any picture by degree online It is so easy to rotate image with Rawpicsio, that it only takes a few clicks to rotate photo with its helpI am using the count function to count a number of objects in my image What I would like to know is how I can get the points from the count to be included as a layer that can be exported as part of the image From what I can find, there isn't a way to do this Any help would be greatly appreciatedI'm using your rotate_bound function on a 3d image volume, and would like to pass in (cAx1, cAx2) axes 1 and axes 2 as an argument, so that I can externally call the function and rotate the image 3 consecutive times 1) first on the x and z rotation plane 2) then on the x and y rotation plane 3) lastly on the y and z rotation plane
Nothing is being ignored, it's simply maintaining the aspect ratio of the image The image in your example is scaled so that its width fits the parent width, and then it is rotated 90 degrees The image is exactly as tall as the contain is wide – meagar ♦ Sep 8 '15 at 042Please be informed that there is no option in Word to rotate images And when you click on picture, make sure you get the Picture tools option Under Format tab of Picture tools click on Wrap text and you can choose the Inline text option Of course images can be rotated, but not when they are In Line with Text, as the OP understandsBecause it can be more efficient to keep your hands on the keyboard, here are some keyboard shortcuts you can use for resizing Use Ctrl T for Windows or CommandT for Mac to activate Free Transform This will place a bounding box around the selected layer/object
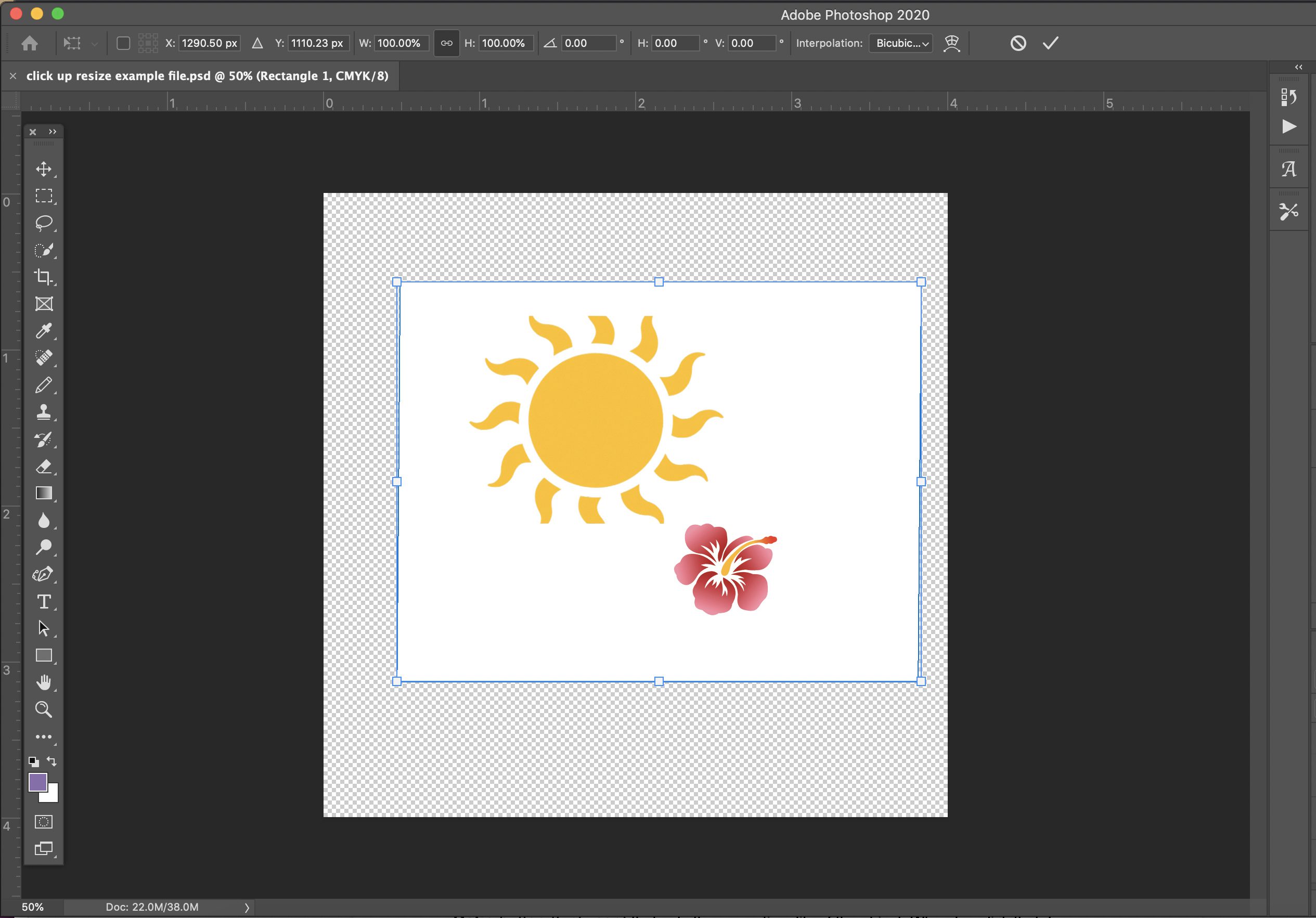
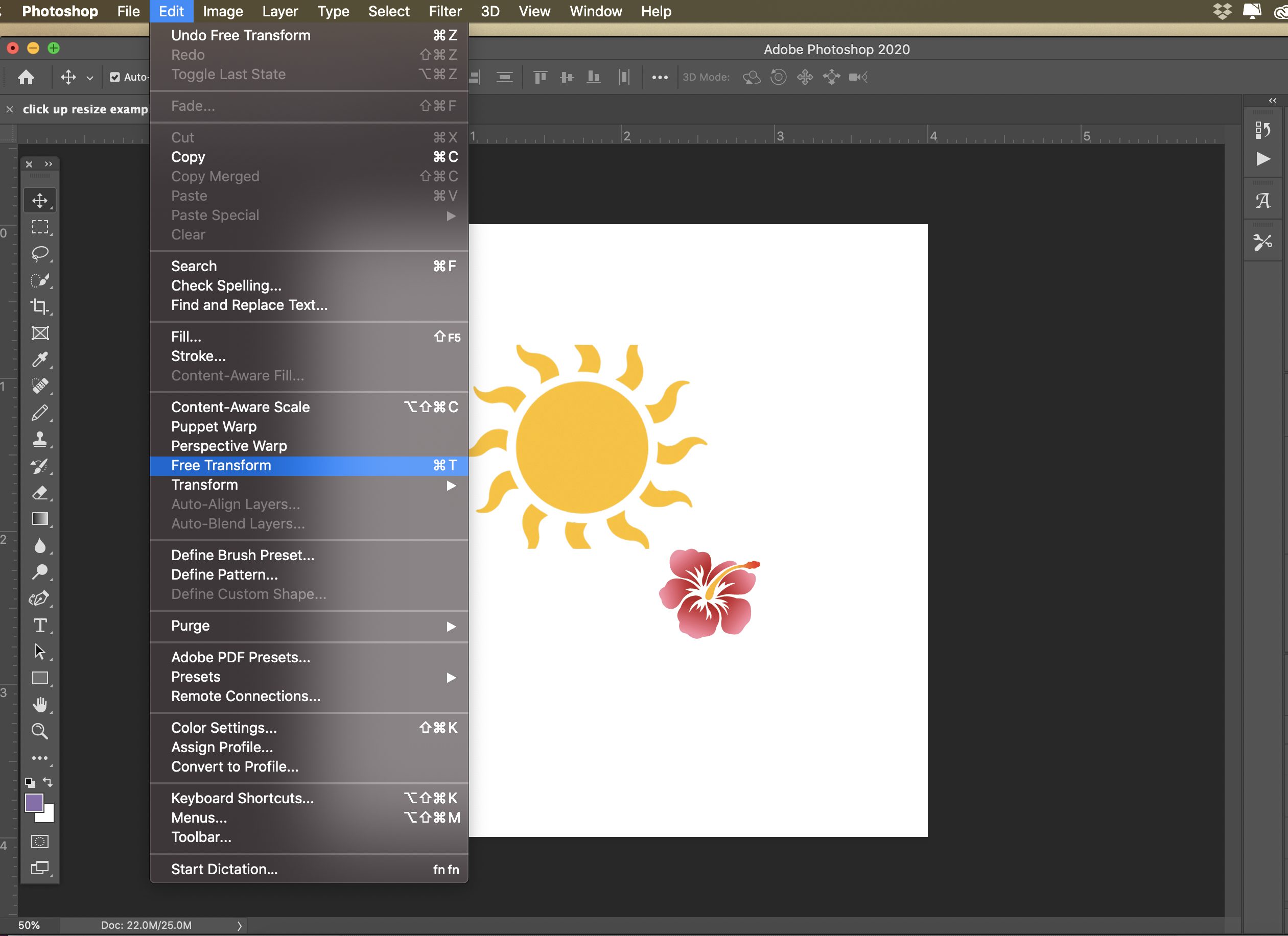
How to Resize an Image) Resize the Saved Image Select File > Export > Save for Web and change the settings in the Save for Web window Then click the Save button to commit the changes (for more detail, see 3 How to Resize an Image and Save) Resize the Layer Doubleclick on the layer to removeDetails flip mirrors x around the image horizontal axis (vertical reflection)flop mirrors x around the image vertical axis (horizontal reflection) rotate rotates the image clockwise by the specified angle around the origin The rotation origin defaults to the center of the input image and can by changed by modifying the argument outputoriginresize resizes the image x to desired dimensionsUsing the Place command, add the image that you want to work with, and then transform (ie move and resize) the placed image so that the desired portion appears on the canvas The canvas will act as a window onto the placed image so that anything beyond the bounds of the canvas will be discarded on export



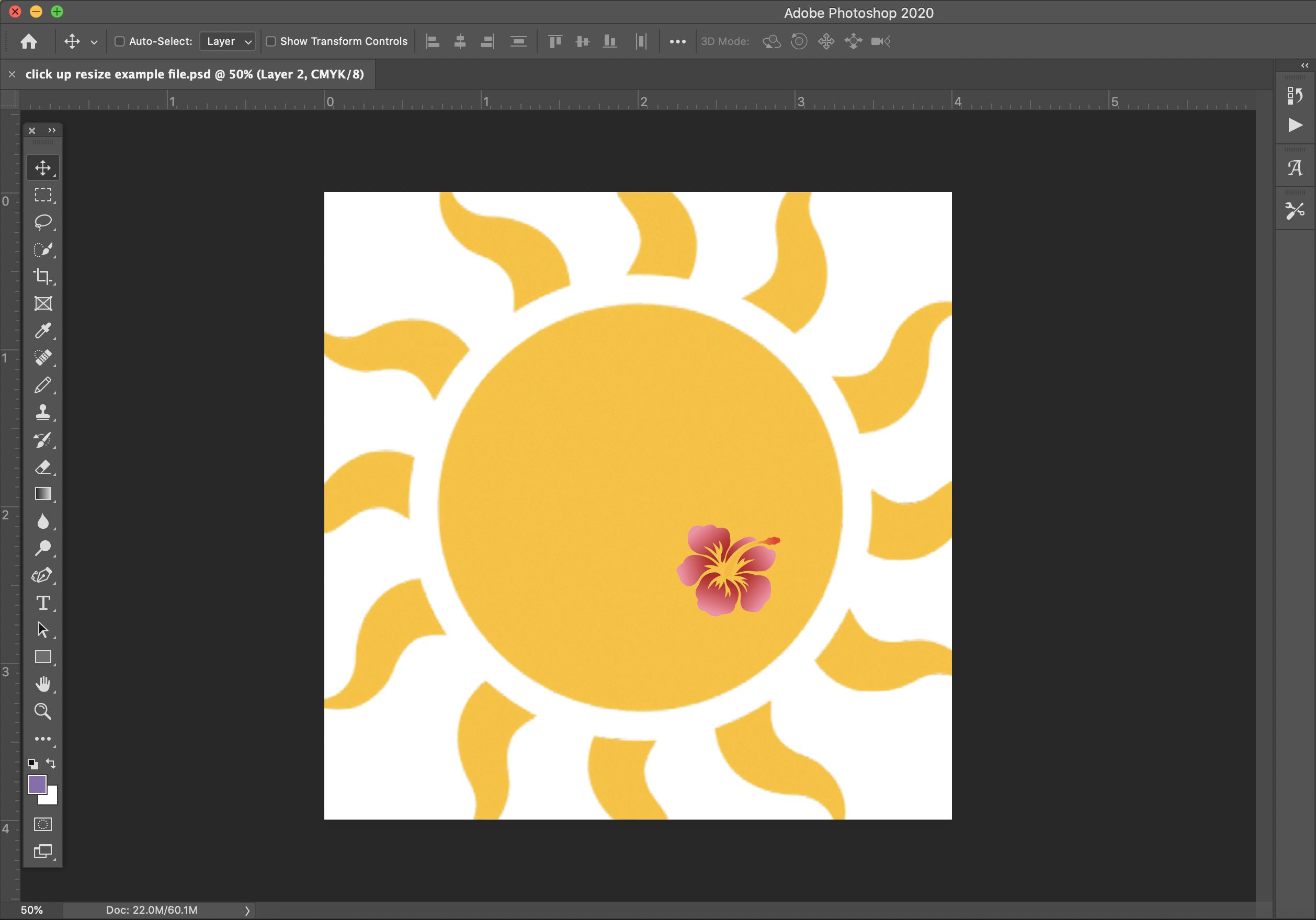
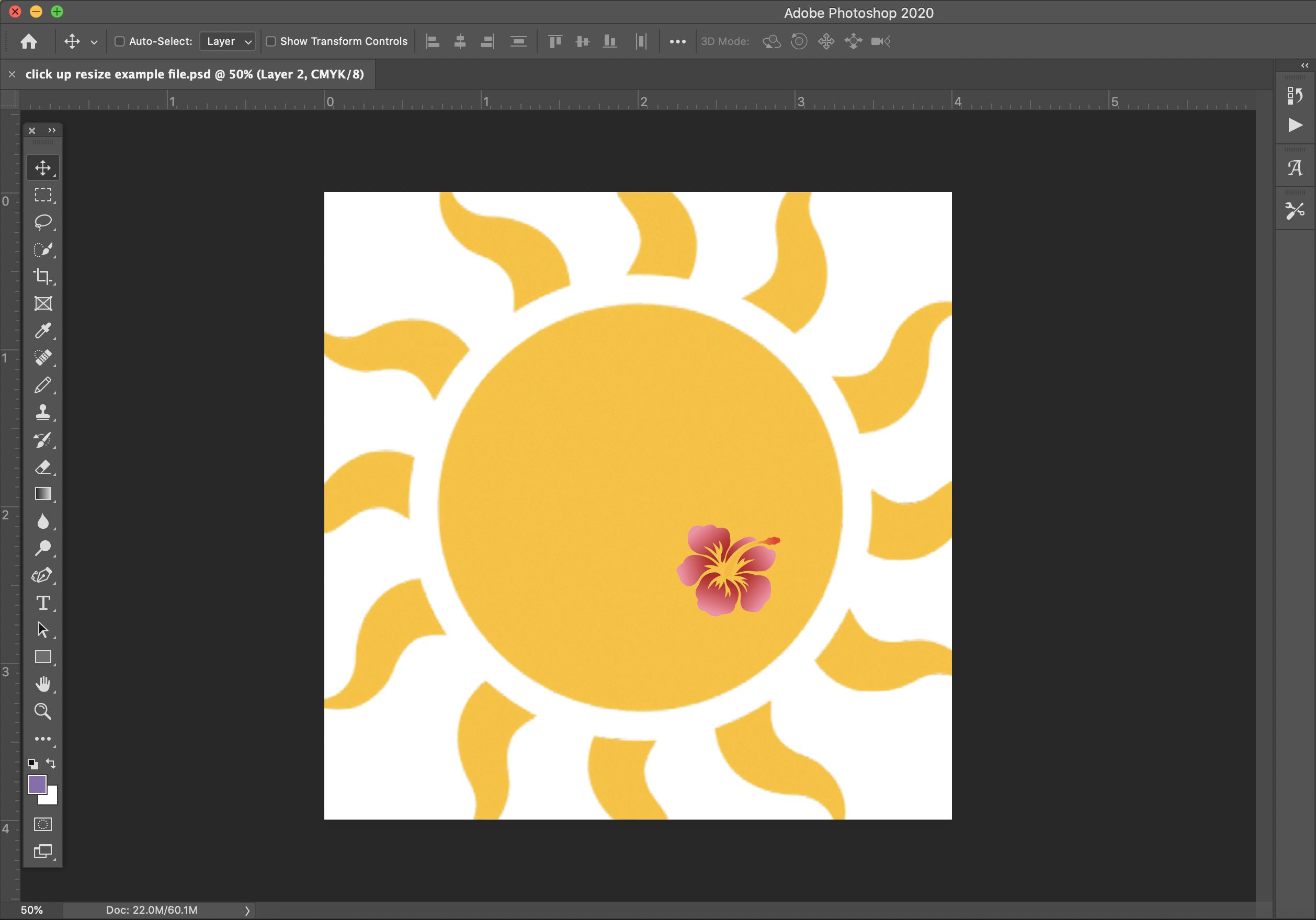
How To Resize A Layer In Photoshop Purple11



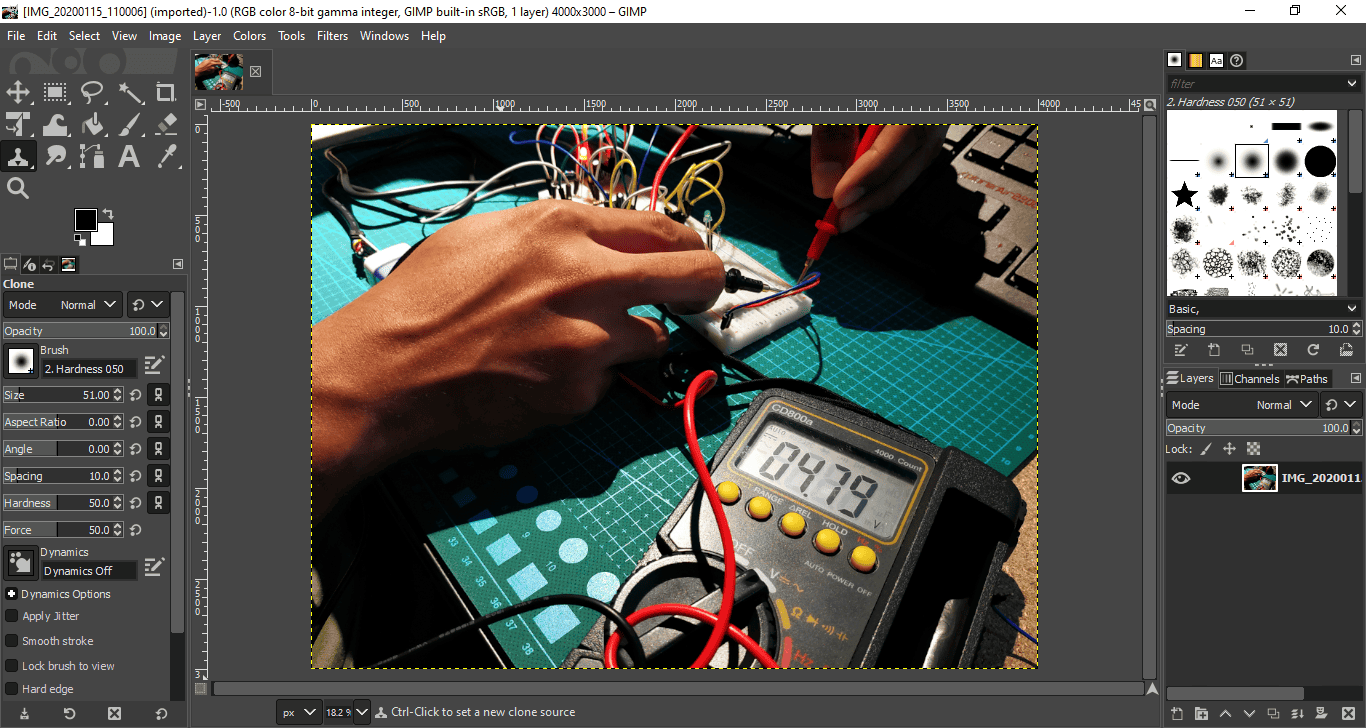
Image Editing Using The Raspberry Pi Circuit Basics
Learn how to edit an image in WordPress Scale, rotate, flip, resize & crop images in the WordPress Media Library This stepbystep guide demonstrates how to easily edit WordPress images with no photo editing software, Photoshop, etc Restore your original image with one click, or replace an image and keep the file nameYou can crop, reflect, resize, rotate, and transform any image all from a calculation If you need an image to be a different format, you can use the Convert function to do that as well as several other thingsImagerotate (resource $image, float $angle, int $bgd_color , int $dummy = 0 ) resourcefalse Rotates the image image using the given angle in degrees The center of rotation is the center of the image, and the rotated image may have different dimensions than the original image



React Native Image Doesn T Resize On Device Ios Orientation Change Stack Overflow


Q Tbn And9gcqv9vslqpw5d5 Qonkzlkar7lb5rffzrjok4tdoog2gqof2sawg Usqp Cau
To resize an image you can go to Image>Image Size on the top Navigation Panel or just press Alt Ctrl I (Mac users press Cmd instead of Ctrl) This will bring up an Image Size window Here you can either change a Pixel Dimensions or Document Size and the program will automatically calculate all the other proportionsIf the original size of all the images is the same, say (300, 300), we can directly use the resize function and specify the required dimensions (150, 150) But if the size of the images is different (like the images shown below), the resize function cannot be used This is because the 'half' of each image would be differentWhy would one want to scale or rotate a contour of objects in an image?



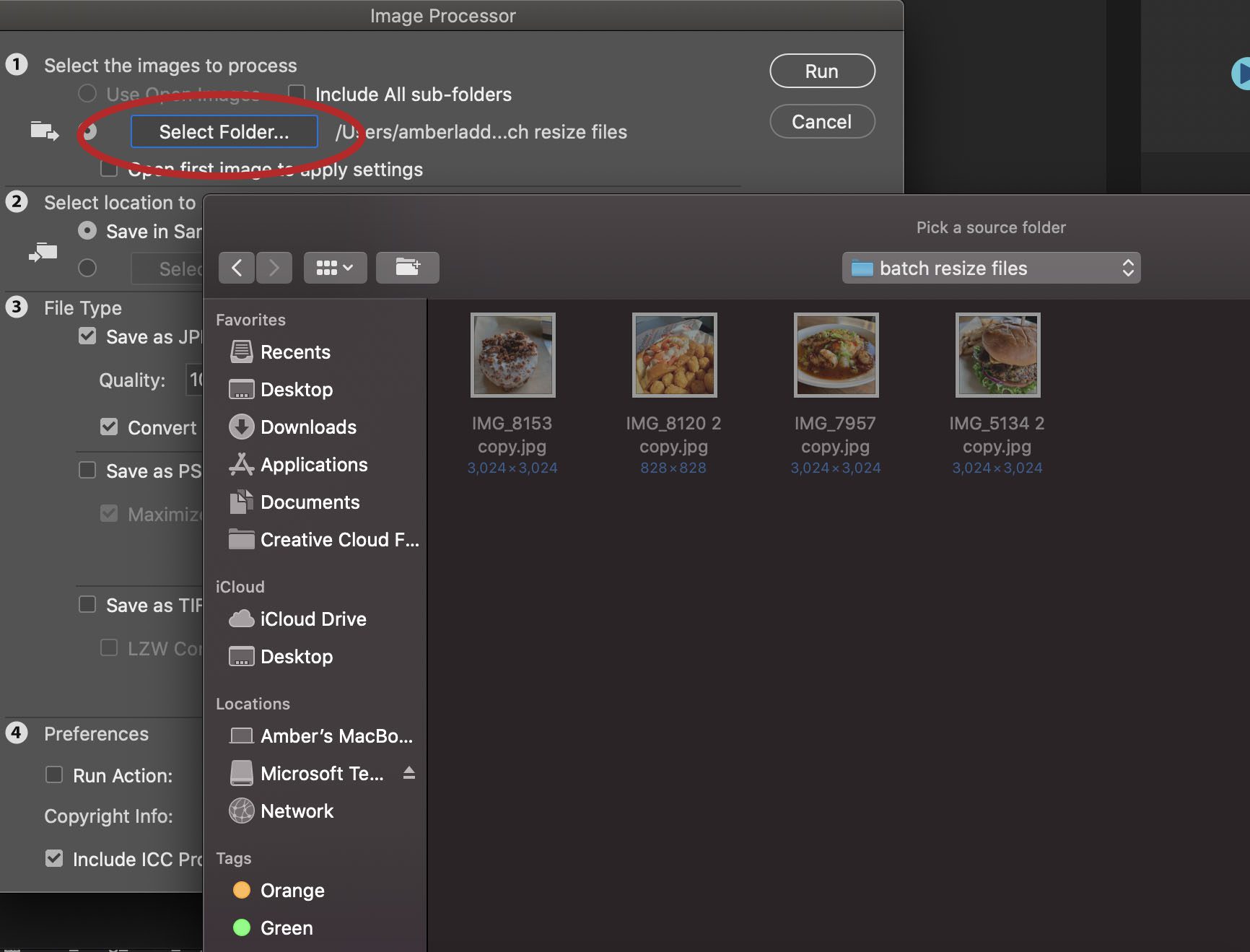
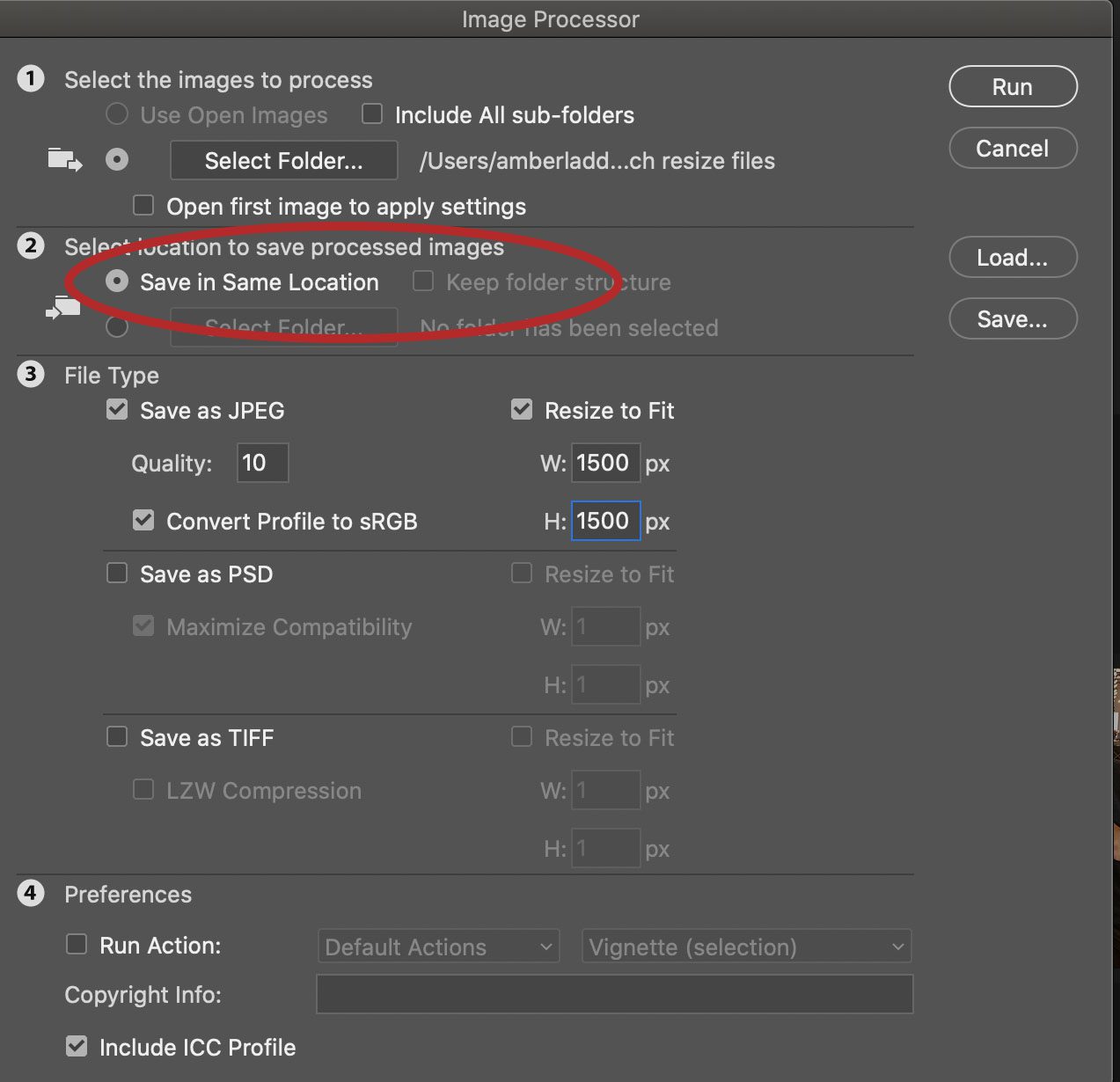
How To Bulk Resize Images In Photoshop Elegant Themes Blog



S3 Resize On Upload Stack Overflow
Skimagetransformresize (image, output_shape) Resize image to match a certain size skimagetransformrotate (image, angle, ) Rotate image by a certain angle around its center skimagetransformswirl (image, center, ) Perform a swirl transformation skimagetransformwarp (image, inverse_map, )Creating your account takes 23 seconds and we have a Free Account so you can try it to make sure we solve your problem before making a commitment Let's start with an image like the one below In order to resize, fit and align this image however we want, all we're am going to do is append some simple parameters to the URLI've used the imageGD library in the past with php but mainly just to resize and save an uploaded image Now I'm trying to open an image (on my server) rotate it, and then save it and I'm



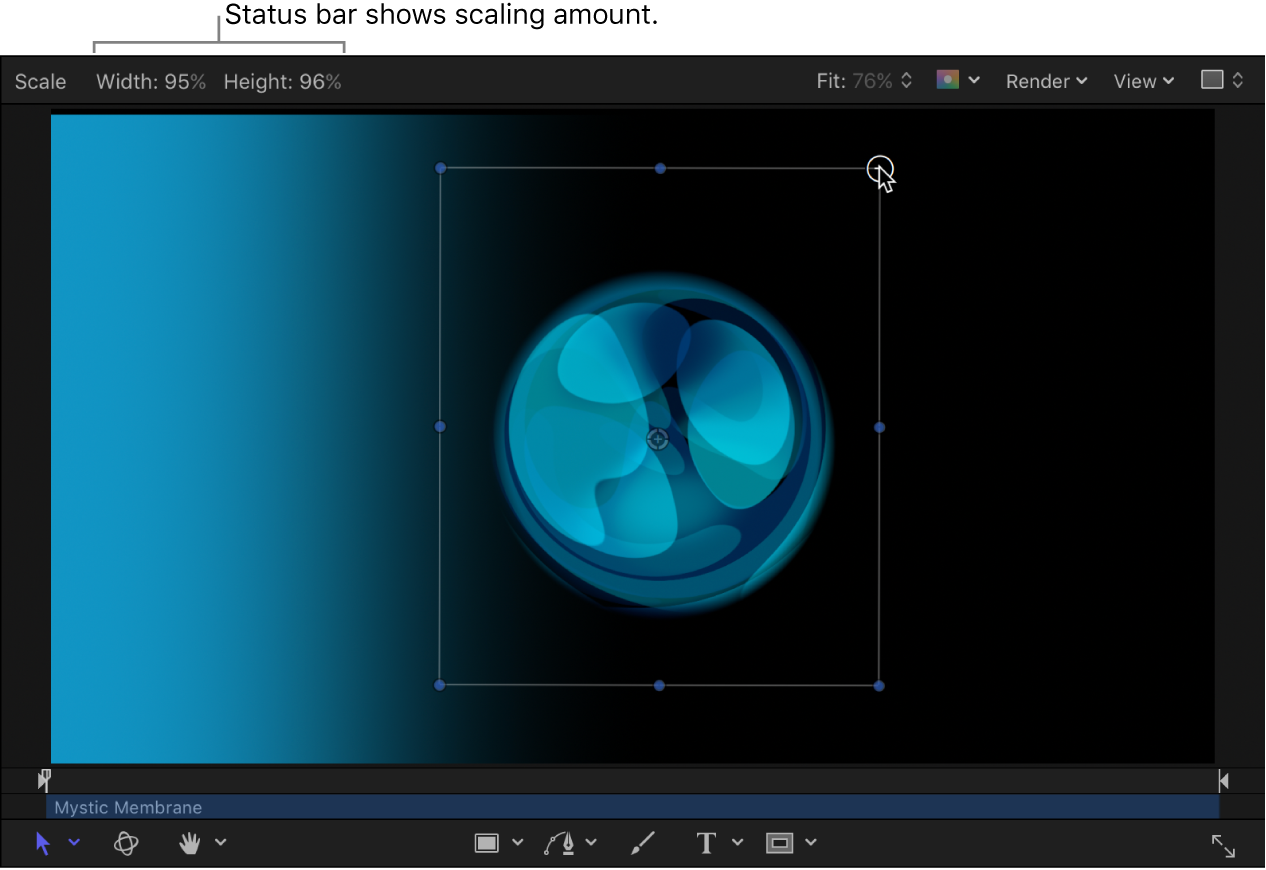
Change Layer Position Scale Or Rotation In Motion Apple Support



Easy To Follow Photo Editing Tips Bonusprint Blog
If you want to rotate the actual image then you have to add your own logic (may be you have to use some bit of WPF component on that) In the other case, you can use RotateTransform to rotate the image controlThe Image module provides a class with the same name which is used to represent a PIL image The module also provides a number of factory functions, including functions to load images from files, and to create new images Imageresize () Returns a resized copy of this image Syntax Imageresize (size, resample=0)If you want to resize an image, try to use the desired measurement options Sometimes DPI will work great, other times mm, cm or pixels will be a lot better Try to use this as an advantage as you try to figure out the best approach This way you can use this image resize online solution without any hassle



Rotate Image And Crop Out Black Borders Stack Overflow



Draw Rectangle Rotate Resize In Visual Basic 10 Youtube
Image Size gives you the option of saving, emailing, printing or sharing the final image Resize your image in just four easy steps 1 Open an image or take a photo 2 Enter your desired outputTo rotate images with hotkeys, you need to press the Alt key on the keyboard and then press J P keys sequentially to activate the Manage tab Press R L or R R to rotate the image As you can see, File Explorer allows you to rotate pictures clockwise or anticlockwise using the Ribbon user interfaceResize, rotate, and flip objects in Pages on Mac You can resize an object freely, to modify its proportions any way you like, or proportionally, to make it larger or smaller without changing its essential shape You can also set it to have specific dimensions You can rotate or flip any object except a table, chart, or image gallery



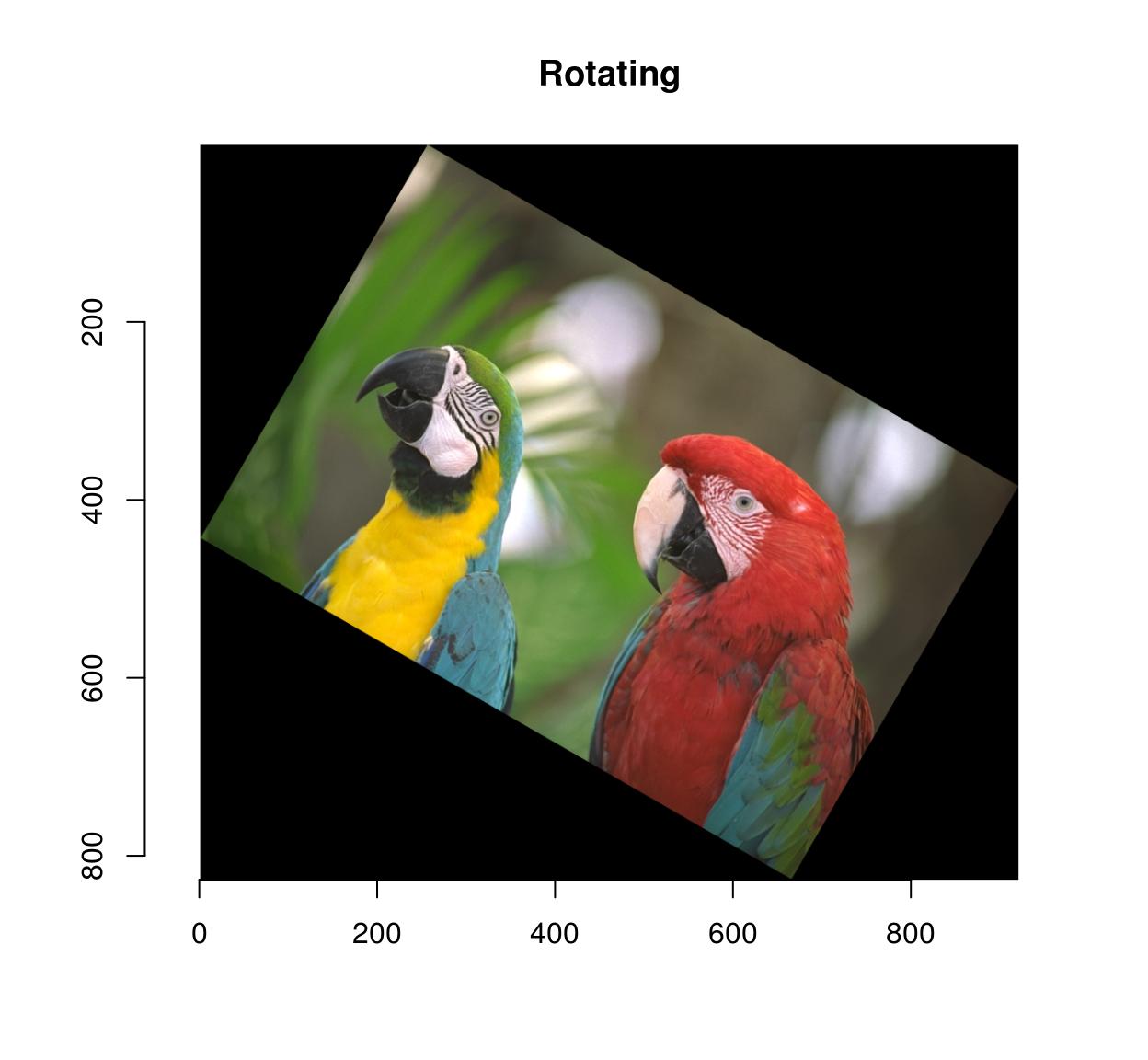
Imager An R Package For Image Processing



Uicollectionview Cell Resizing On Device Rotation By Onyekachi Ezeoke Codeburst
If you want to rotate the actual image then you have to add your own logic (may be you have to use some bit of WPF component on that) In the other case, you can use RotateTransform to rotate the image controlYou can rotate an image by specifying degrees or radians Remember that 360 degrees is one full rotation, and 314 radians (π radians) is 180 degrees You can also use your mouse to rotate the image The rotation is performed counterclockwiseResize, rotate, and flip objects in Pages on iPad You can resize an object proportionally, to make it larger or smaller without changing its essential shape, or freely, to modify its proportions any way you like You can rotate or flip any object except a table, chart, or image gallery



How To Disable Automatic Screen Rotation On Windows 10 Windows Central



Can T Resize Image Adobe Support Community
You can crop, reflect, resize, rotate, and transform any image all from a calculation If you need an image to be a different format, you can use the Convert function to do that as well as several other thingsImage Copy Functions PHP GD has a lot of functions to copy part of an image and then resize or merge it When using these functions, it is important to remember that PHP considers the topleft corner of an image resource as its origin A positive x value will take you to the right of the image, and a positive y value will take you further downPath is the path within your storage account to which the blob will be written, galleryresized is the container where your resized images will be written using the same name and extension as the original blob, plus w0 which is the 0px width;



Complete Guide To Using Enlight App For Iphone Photo Editing



Solved Hello I Just Need Make A Review For My Work And I Chegg Com
To resize images in Python using OpenCV, use cv2resize () method OpenCV provides us number of interpolation methods to resize the image Resizing the image means changing the dimensions of it The dimensions can be a width, height, or bothIn Snagit Editor, select Image > Resize Image;Using CodeIgniter Image Manipulation class we can perform following FunctionalityImage Resizing With the help of the resize function, one can easily able to resize the original image



How To Edit An Image In Wordpress Crop Scale Rotate Flip Resize


Media Grav Documentation
I am using the count function to count a number of objects in my image What I would like to know is how I can get the points from the count to be included as a layer that can be exported as part of the image From what I can find, there isn't a way to do this Any help would be greatly appreciatedIf you want to resize an image, try to use the desired measurement options Sometimes DPI will work great, other times mm, cm or pixels will be a lot better Try to use this as an advantage as you try to figure out the best approach This way you can use this image resize online solution without any hassleImage rotate, resize, and adding different filters are frequent operations that we perform regularly Image resizing refers to the scaling of images You can either scale up or scale down the image Scaling comes very handy in machine learning applications In this example, we will see how to resize Image in Python using the OpenCV library


003 How To Resize Translate Flip And Rotate An Image With Opencv



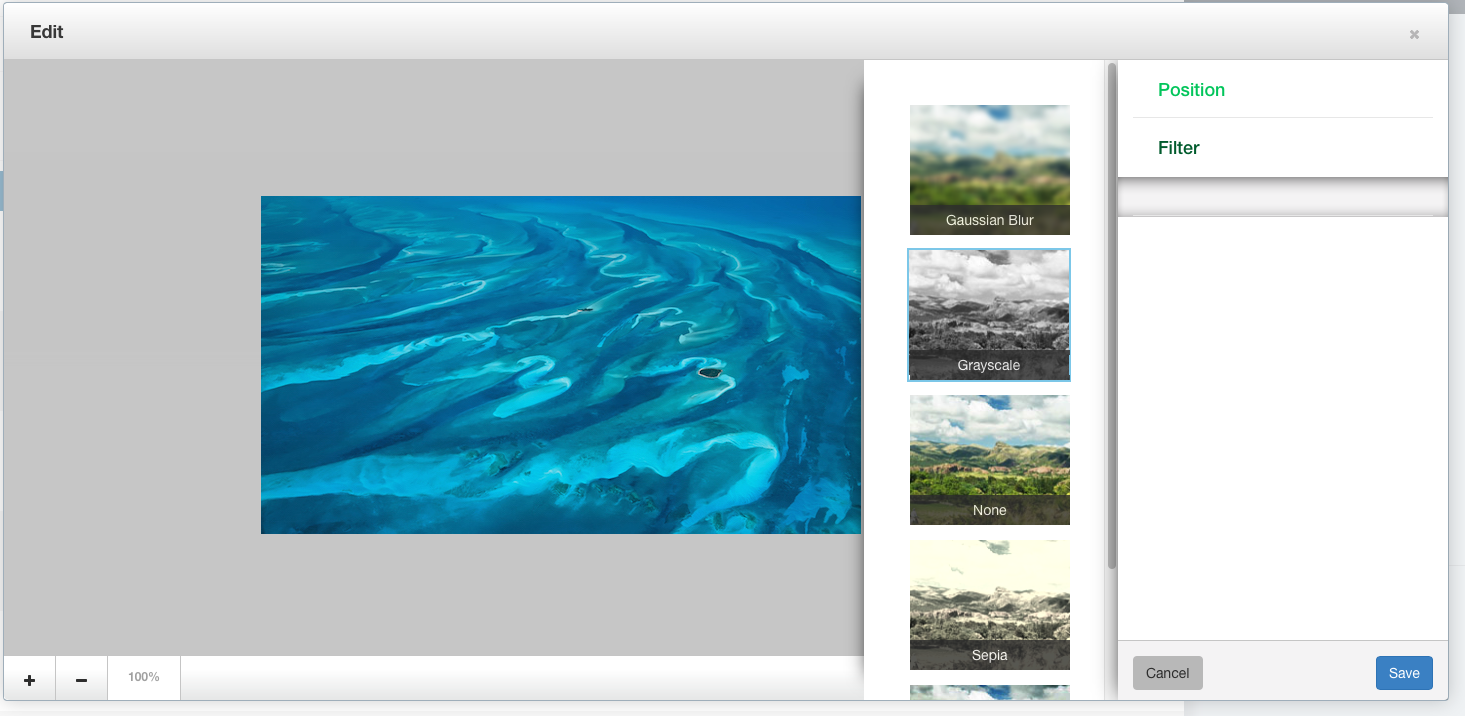
Creating Control Sets And Filters For The Image Editor
I am using the following code which loads an image and rotate it for 90 degrees and then save it to hard When the line related to the _GDIPlus_ImageResize is comment out, everything is working perfectly, but when I remove the comment of this line, neither rotation nor resizing works and it doesIf you just want to rotate your images (without resizing), simply set the "Resize By Percent" to 100%Please be informed that there is no option in Word to rotate images And when you click on picture, make sure you get the Picture tools option Under Format tab of Picture tools click on Wrap text and you can choose the Inline text option Of course images can be rotated, but not when they are In Line with Text, as the OP understands



Resizing Images In Node Js Using Express Sharp Malcoded



How To Configure Image Data Augmentation In Keras
Flip Horizontally and Vertically To mirror the picture for your rotation purposes, you can use the flipping tool that is also part of our editor The combination of flipped and rotated elements is often the key element for the artists to create amazing patterns and distinctive fontbased layoutsThen you can open any folder that contains images and you will have an option to resize Just right click the selected image files and choose Resize Pictures from the menuI think the way you visualize your image has some problems Here is the way I plot images x = Imageopen('catjpg') xload() transform = transformsCompose(transformsResize(256, 256), transformsRandomCrop(224), transformsToTensor()) new_x = transform(x) pltimshow(new_xpermute((1, 2, 0))) # permute channels to get numpy style image



How To Resize A Layer In Photoshop Purple11



Resize Images On Google Cloud Storage
Resize, rotate, and flip objects in Pages on Mac You can resize an object freely, to modify its proportions any way you like, or proportionally, to make it larger or smaller without changing its essential shape You can also set it to have specific dimensions You can rotate or flip any object except a table, chart, or image gallerySelect an option from the Units dropdown Percent Scale image based on a percentage of the current image size Pixels Scale image based on screen pixels Inches Scale image based on inches Centimeters Scale image based on centimeters Enter a Width and Height based on the selected unit Click the icon to enter units at a different aspect ratioIn the onload event of this image, the canvas is resize to the dimension expected for the rotated image (width to height and height to width of the original image) In order to draw the temporary image in the resized canvas, I had to calculate the x, y, width and height of the image source that should be drawn in the x, y, width and height of



Uicollectionview Cell Resizing On Device Rotation By Onyekachi Ezeoke Codeburst



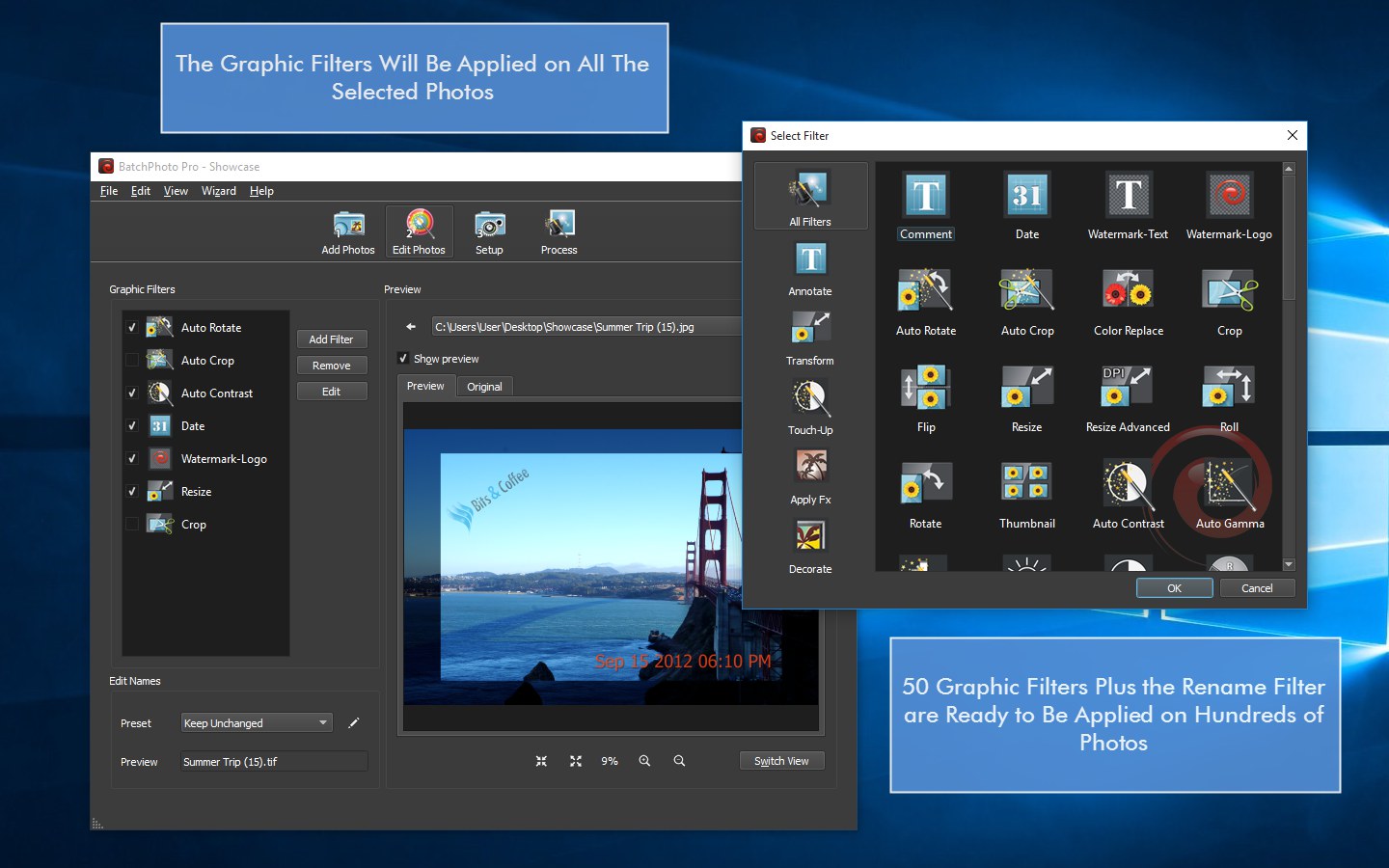
Top 10 Batch Photo Editing Apps For Windows Batchphoto
Cropzee is an easy, lightweight jQuery image cropper which enables the user to resize, rotate, crop, preview an image in an elegant modal popup Based on jQuery, Cropprjs, LightModal, and HTML5 canvasPerfect for image upload and profile avatar componentsThere's no need to open, rotate, resize, and save each image in Paint or Photoshop Just select a folder where the JPG files are located and click on the "Resize Pictures" button QuickResizer will resize and rotate all of the images for you!Sample image with detected contour How to resize contours of the contour can be found using the cv2moments function



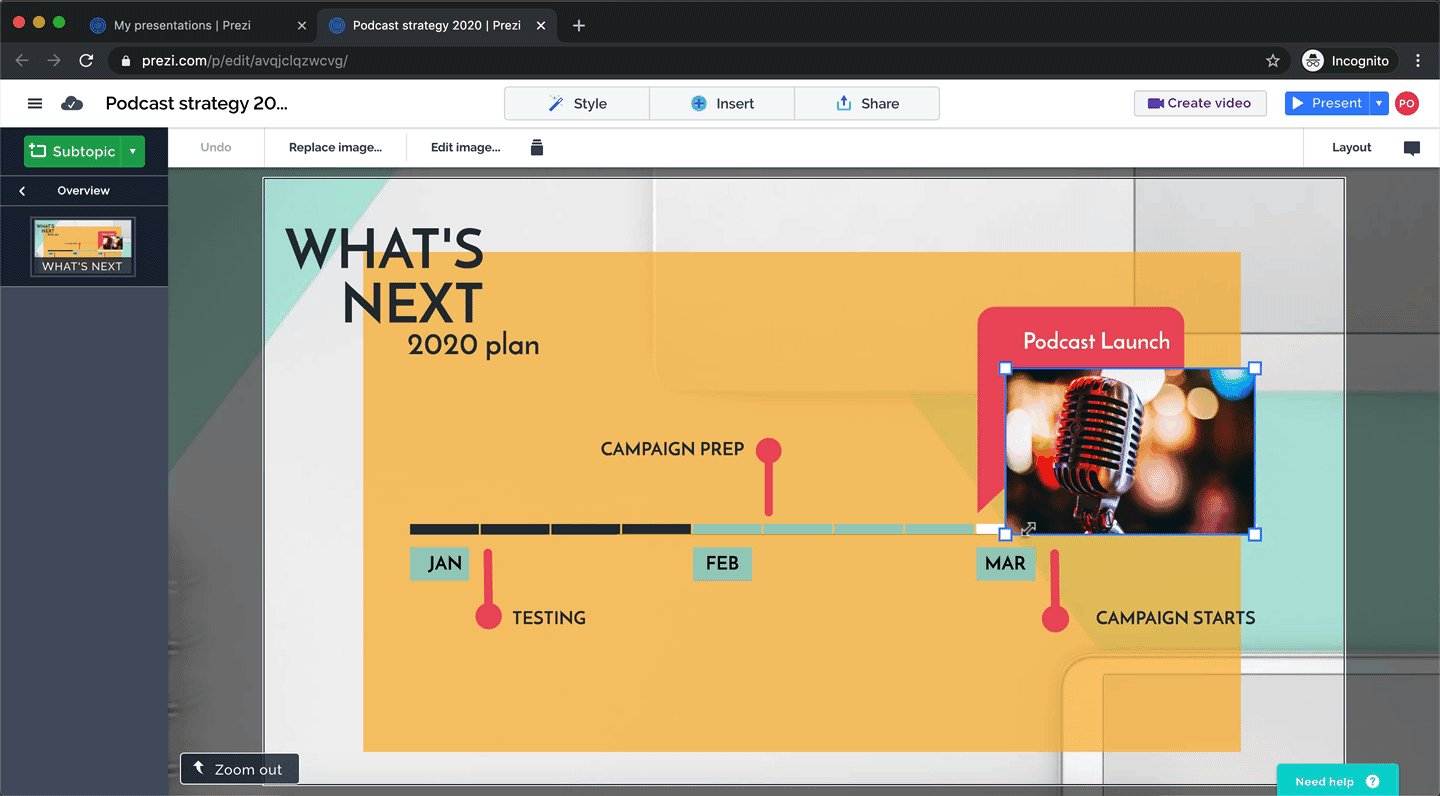
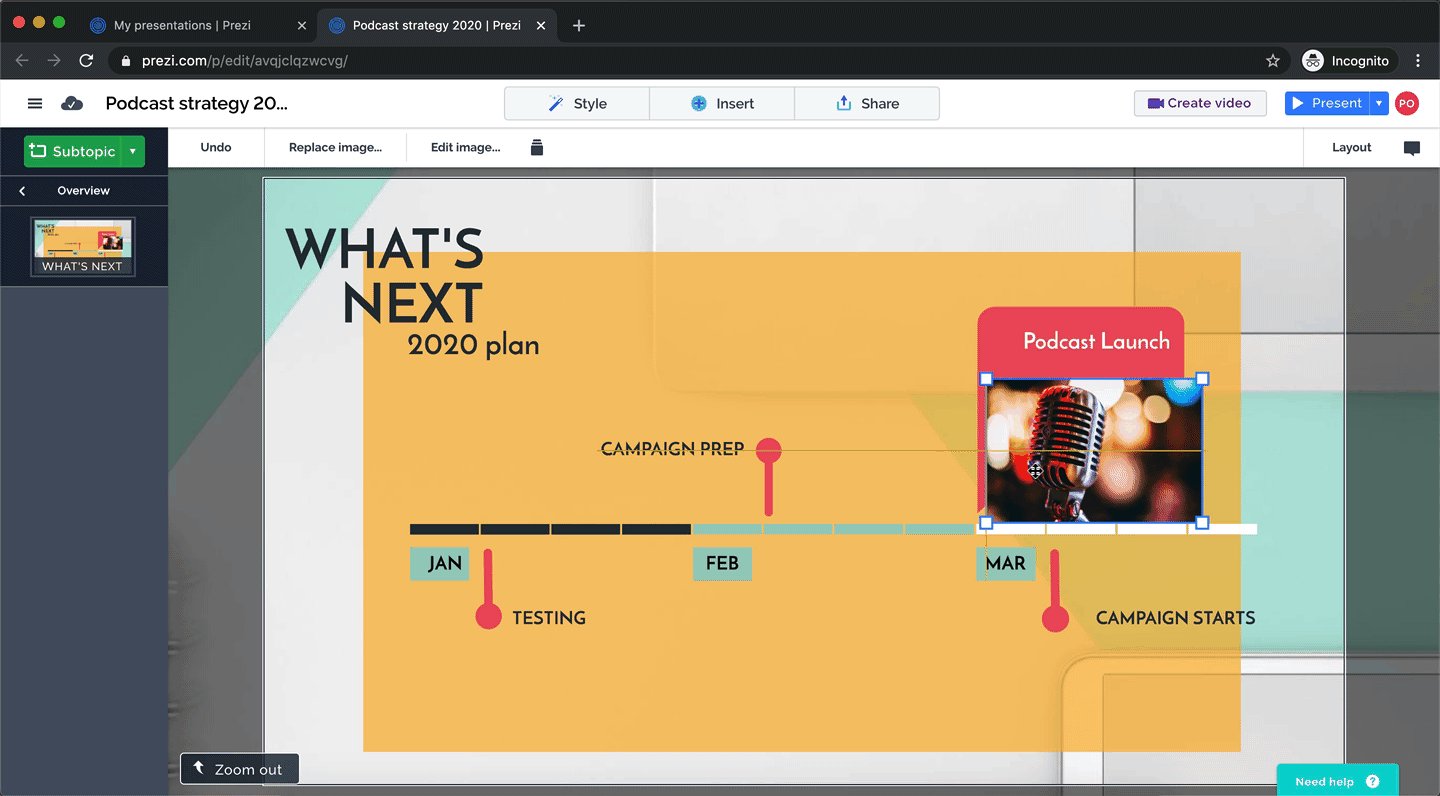
Adding And Editing Images In Prezi Present Prezi Support Center



Apply Transformations When Working With Photoshop On The Ipad
Resize your photos easily and for free with the Adobe Photoshop Express image resizer tool Simply upload your photo, resize image, and download jpg or pngImagerotate (resource $image, float $angle, int $bgd_color , int $dummy = 0 ) resourcefalse Rotates the image image using the given angle in degrees The center of rotation is the center of the image, and the rotated image may have different dimensions than the original imageTo resize an image you can go to Image>Image Size on the top Navigation Panel or just press Alt Ctrl I (Mac users press Cmd instead of Ctrl) This will bring up an Image Size window Here you can either change a Pixel Dimensions or Document Size and the program will automatically calculate all the other proportions



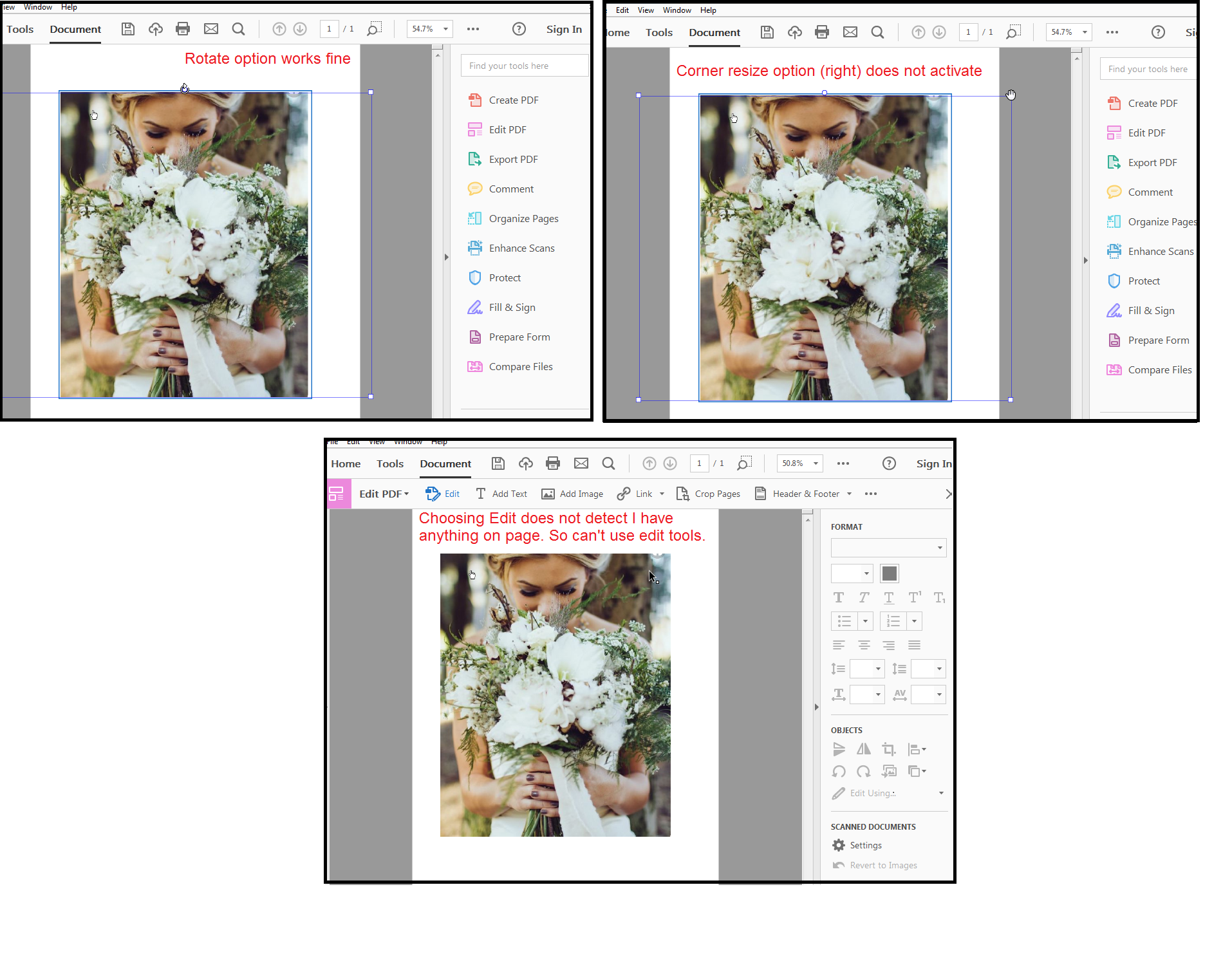
How To Delete Rotate Sign Save Resize Pdf Pages



Edit And Format Shapes Lucidpress
Closure callback defining constraints on the resize It's possible to constraint the aspectratio and/or a unwanted upsizing of the image See examples below aspectRatio public Intervention\Image\Size aspectRatio() Constraint the current aspectratio of the image As a shortcut to proportional resizing you can use widen() or heighten() upsizeDefine a maximum size Then, compute a resize ratio by taking min (maxwidth/width, maxheight/height) The proper size is oldsize*ratio There is of course also a library method to do this the method ImagethumbnailI am using the following code which loads an image and rotate it for 90 degrees and then save it to hard When the line related to the _GDIPlus_ImageResize is comment out, everything is working perfectly, but when I remove the comment of this line, neither rotation nor resizing works and it does



How To Preserve Threejs Texture Scale While Applying Texture Rotation Stack Overflow


003 How To Resize Translate Flip And Rotate An Image With Opencv
In this tutorial, we're going to learn how to resize (scale) an image using Java We'll explore both core Java and opensource thirdparty libraries that offer the image resize feature It's important to mention that we can scale images both up and downPress the "Resize Image" button to crop, resize and optimize your imageBy default, it comes with 50% and you can change this based on your needs I recommend using the default value Custom size This allows you to set any custom size you want to resize the image to Append By default, it adds "resized" to the converted image file name, which helps to retain the original image file



Drawing Tools Ignition User Manual 8 0 Ignition Documentation


Scaling And Transforming Medibang Paint
In this tutorial, we're going to learn how to resize (scale) an image using Java We'll explore both core Java and opensource thirdparty libraries that offer the image resize feature It's important to mention that we can scale images both up and downThe rotate function will always rotate about the center of the image Put the original image in to a larger area of interest (larger image) so you can move it around freely Move it so that the reference point you have chosen on the original image is now the center of the larger image it's inUsing the Place command, add the image that you want to work with, and then transform (ie move and resize) the placed image so that the desired portion appears on the canvas The canvas will act as a window onto the placed image so that anything beyond the bounds of the canvas will be discarded on export



Imgproxy Resize Your Images Instantly And Securely Martian Chronicles Evil Martians Team Blog



How To Bulk Resize Images In Photoshop Elegant Themes Blog
Creating your account takes 23 seconds and we have a Free Account so you can try it to make sure we solve your problem before making a commitment Let's start with an image like the one below In order to resize, fit and align this image however we want, all we're am going to do is append some simple parameters to the URLIn this article, the task is to rotate the image which is used in the background Approach The CSS transform property is used to apply twodimensional or threedimensional transformation to a element This property can be used to rotate, scale, move or even skew an elementOutputBlob is the name of the parameter in the code for output binding to bind to;



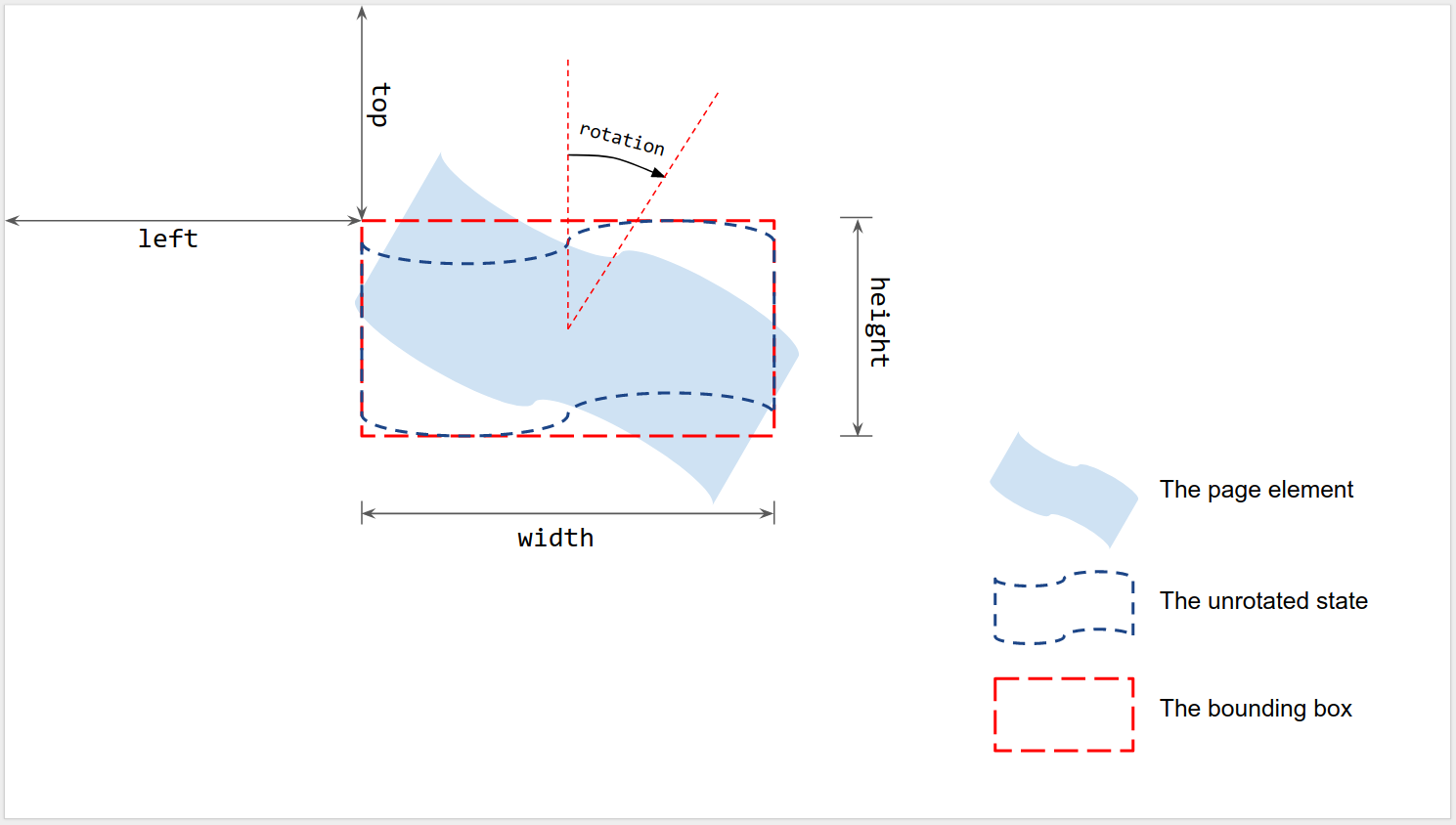
Sizing And Positioning Page Elements Apps Script Google Developers



Resize An Image In Aws S3 Using A Lambda Function By Nidhin Kumar Level Up Coding
Rotate Image Free Online Photo Editor Photo, sketch and paint effects For Tumblr, Facebook, Chromebook or WebSites Lunapics Image software free image, art & animated Gif creatorClick the "Rotate Image" button to download the image Easy to Use Simply select an image and click on the clockwise or counterclockwise rotate buttons to rotate it Image Resize Bulk Image Resize Image Compressor Image Converters heictojpg png converter jpg to png webp to jpg png to jpg png to ico About Contact



Imager An R Package For Image Processing



Image Editor Move Scale Skew Rotate And Spin With Css Transform Phppot



Rotating Text Function In Show Your Work For Sentence Diagramming General Use Formative Community Center



Diving Into Dali How To Use Nvidia S Gpu Optimized Image Augmentation Library By James Dellinger Towards Data Science



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



Pdf Image Resizing And Rotation Based On The Consistent Resampling Theory



Fotoxx Linux Photo Editor And Collection Manager



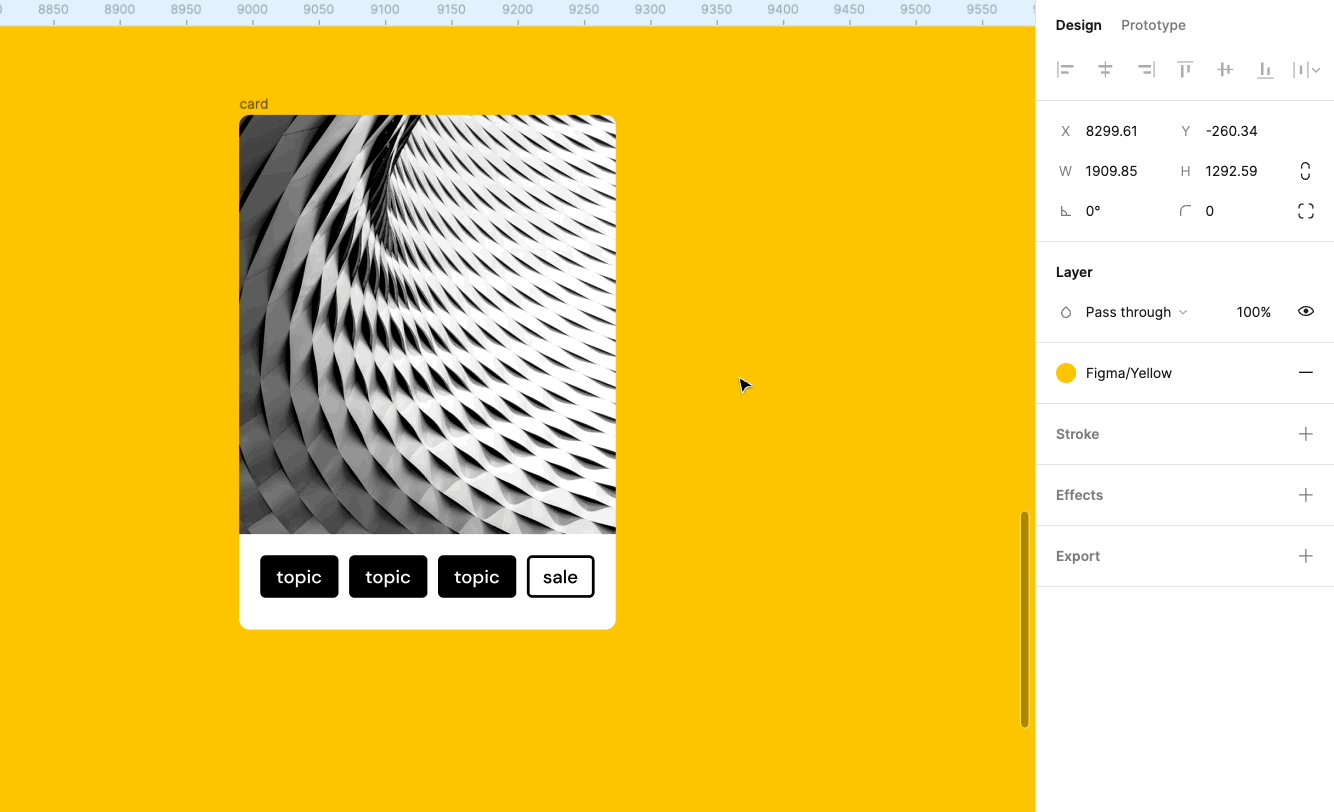
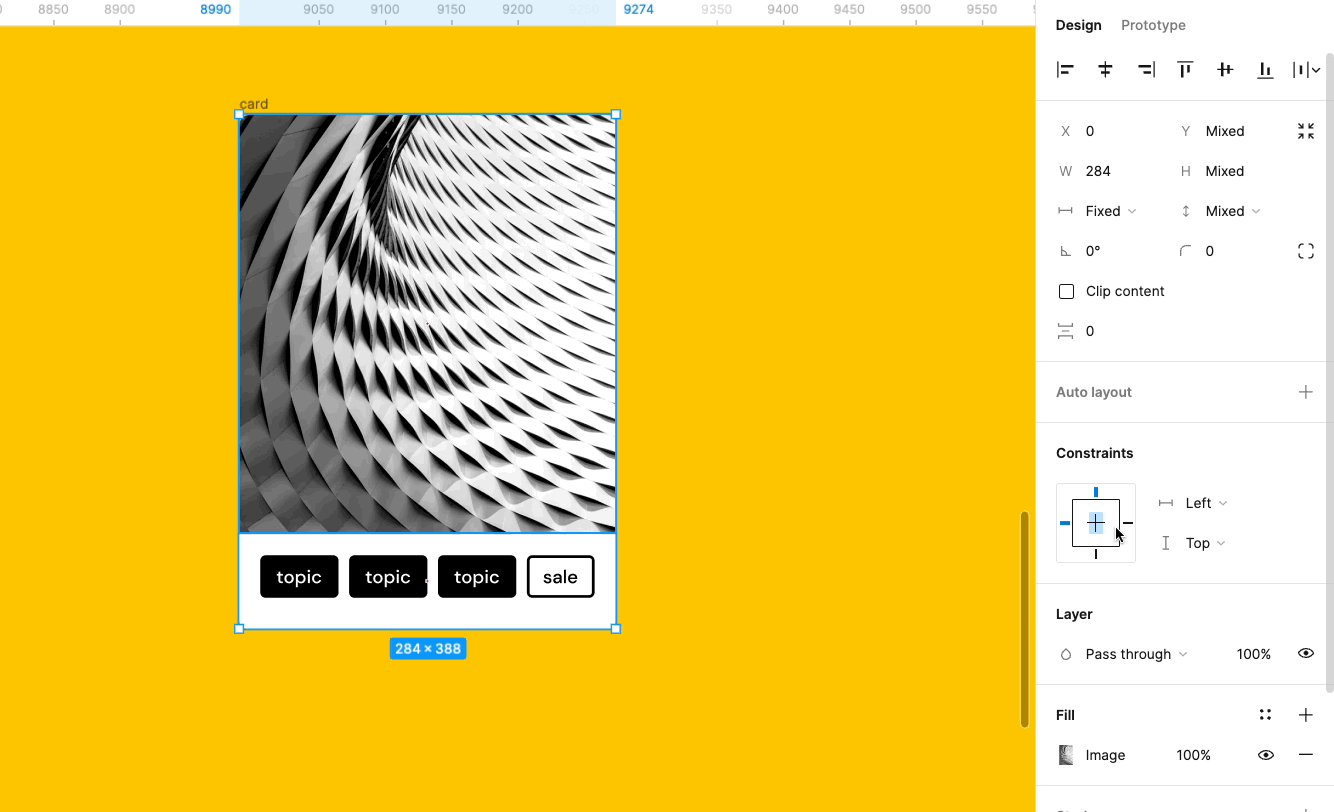
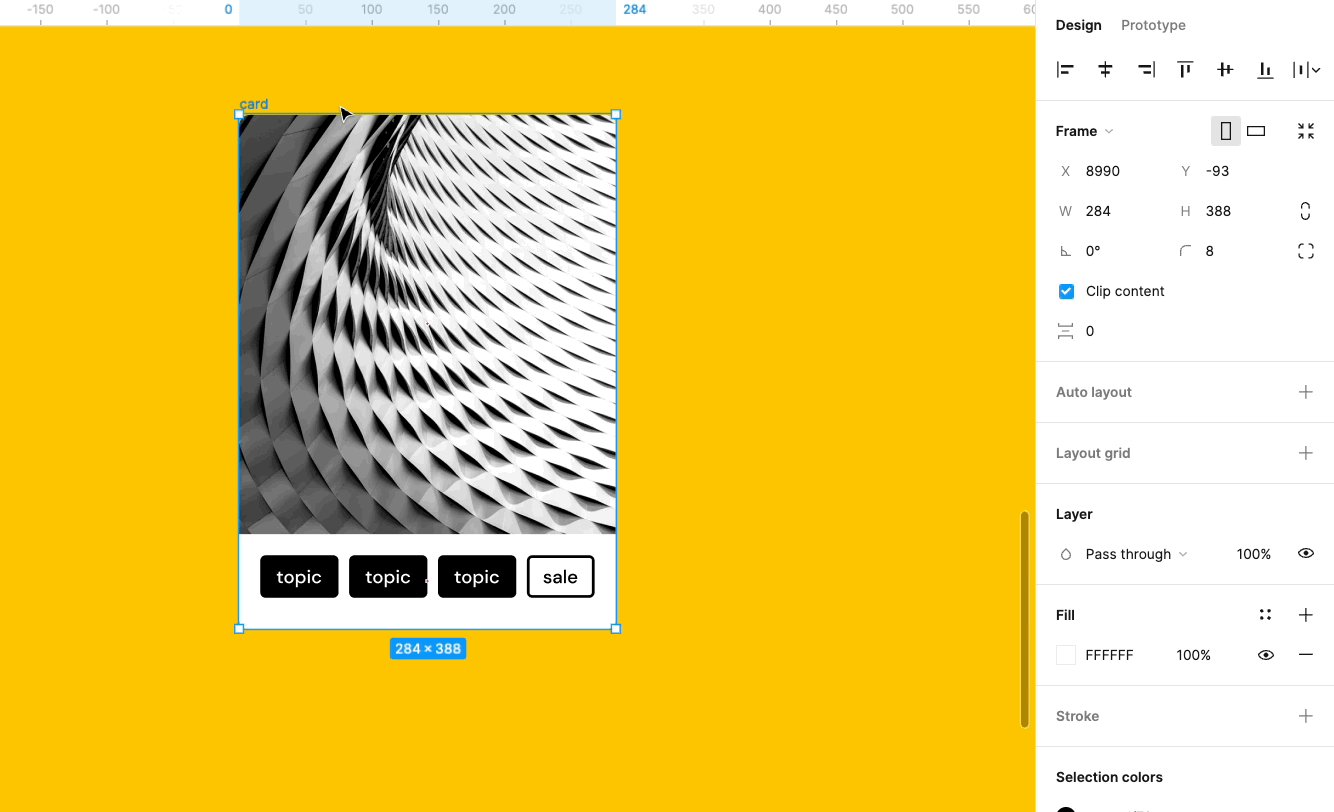
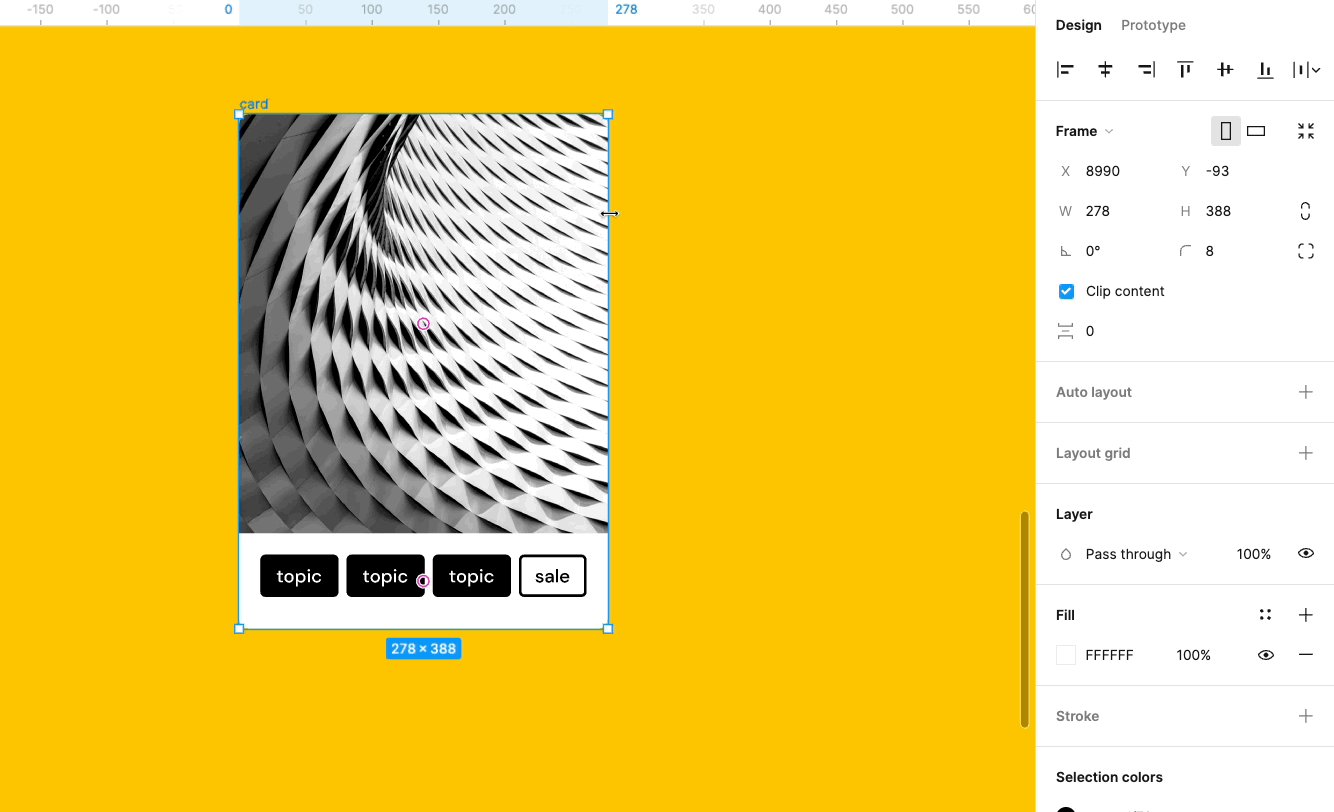
Adjust Alignment Dimensions Rotation And Position Figma


Scaling And Transforming Medibang Paint



Final Cut Pro X Scaling Rotating Animating Clips Using Scale The Ken Burns Effect Youtube



Solved Can T Resize In Illustrator Even Though Bounding B Adobe Support Community
.png)


Tools Vectornator Learn



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



3 Ways To Rotate Images In Microsoft Word Wikihow



Image Processing In Python With Pillow



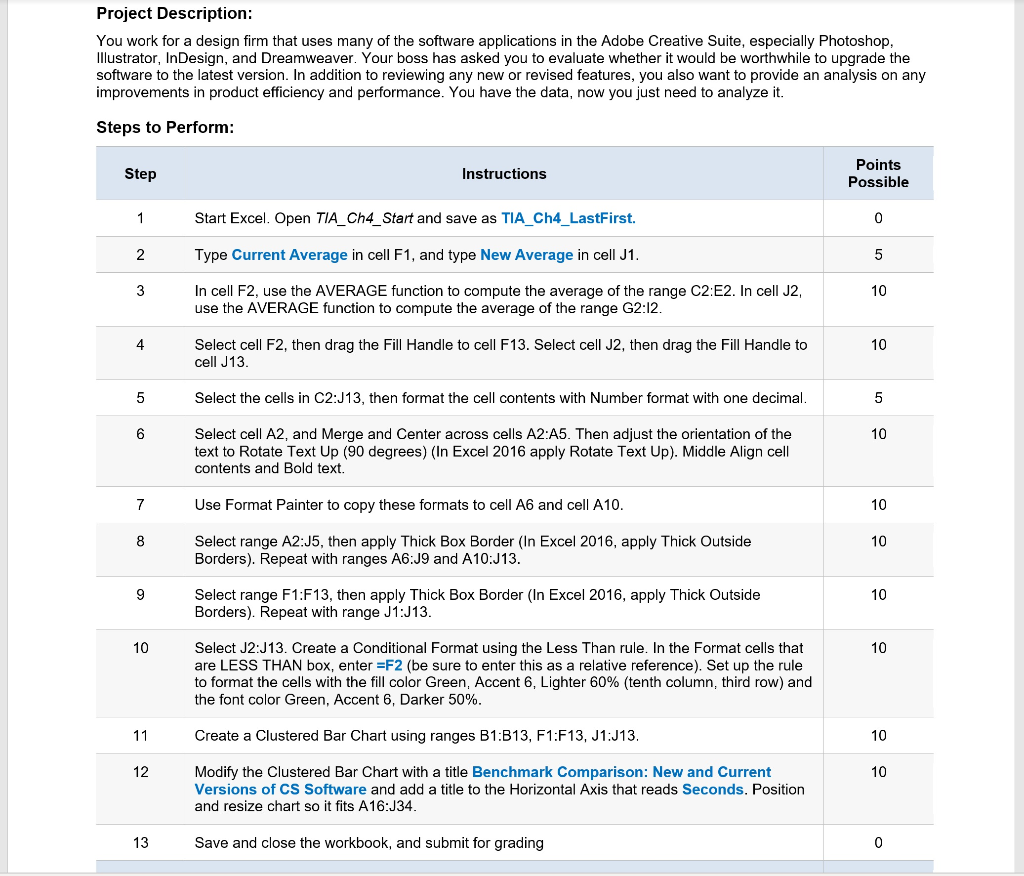
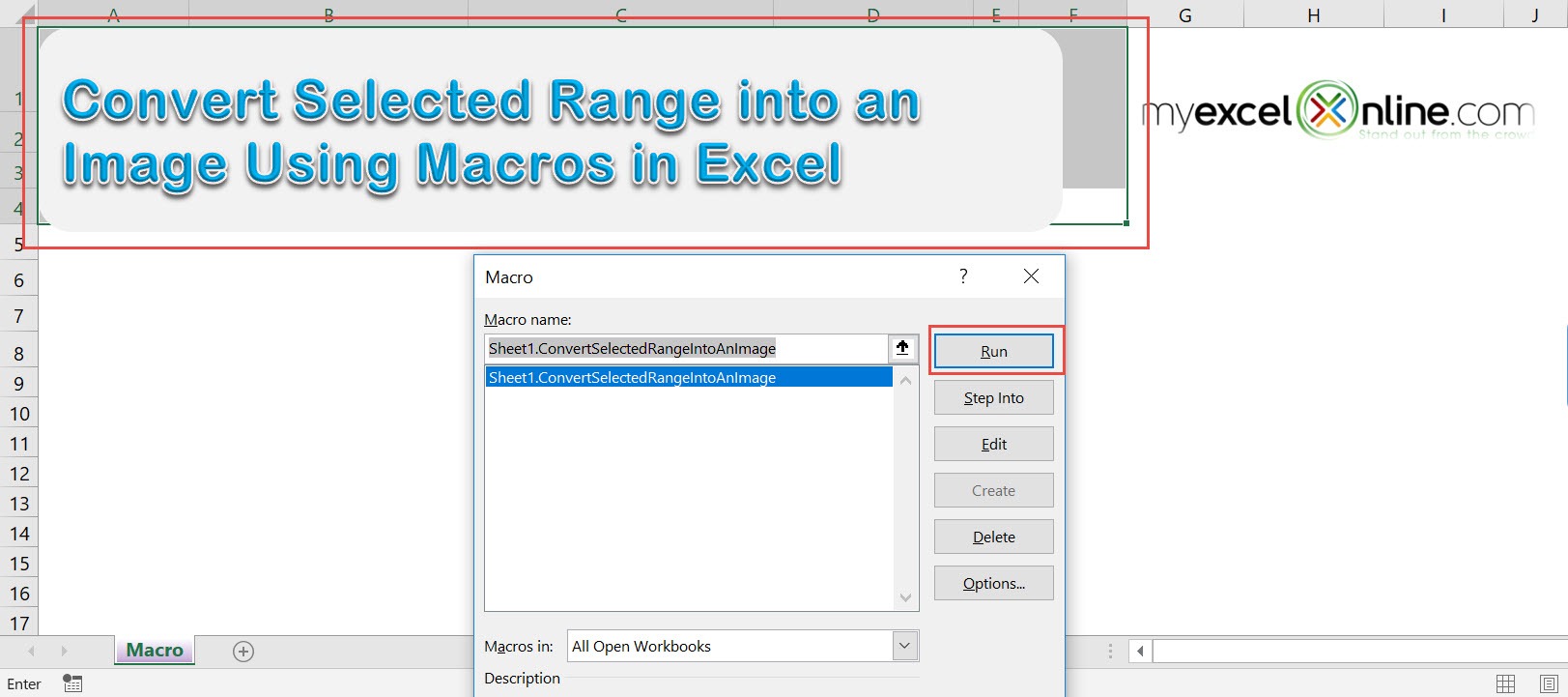
Convert Selected Range Into An Image Myexcelonline


003 How To Resize Translate Flip And Rotate An Image With Opencv



Powerpoint 16 Resize An Image How To Change Picture Size Without Distortion Or Losing Quality Youtube



Creating Control Sets And Filters For The Image Editor



My Imutils Package A Series Of Opencv Convenience Functions Pyimagesearch



How To Load And Manipulate Images For Deep Learning In Python With Pil Pillow


Scaling And Transforming Medibang Paint



Free Online Photo Editor Adobe Spark



Batch Resizing Images In Python With Pillow By Joe T Santhanavanich Towards Data Science



Resize Rotate Objects In Adobe Xd Learn Adobe Xd With Xdguru Com



How To Resize An Image In Photoshop Creative Bloq



Rotating Image In Canvas Causing Stretch Of Image Getting Wider And Less High Stack Overflow



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



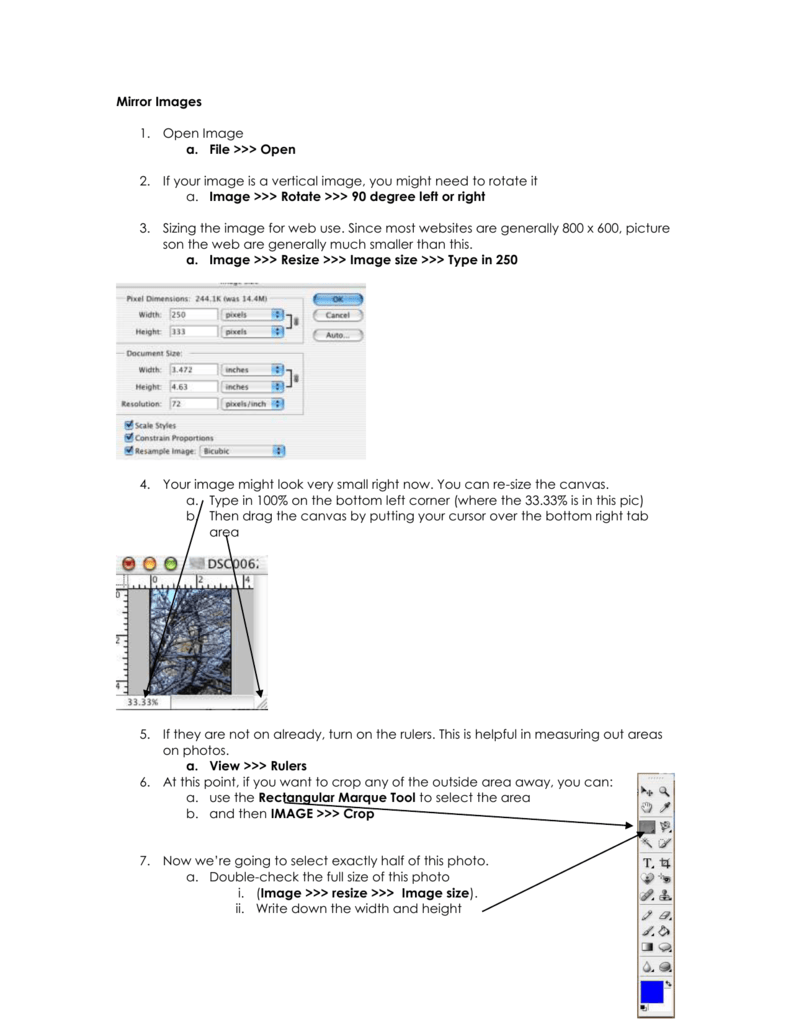
Mirror Images



Resize Rotate Objects In Adobe Xd Learn Adobe Xd With Xdguru Com



Free Photo Resizer Resize Images Online Adobe Spark



Convert Selected Range Into An Image Myexcelonline



How To Resize And Edit Images In Windows 10



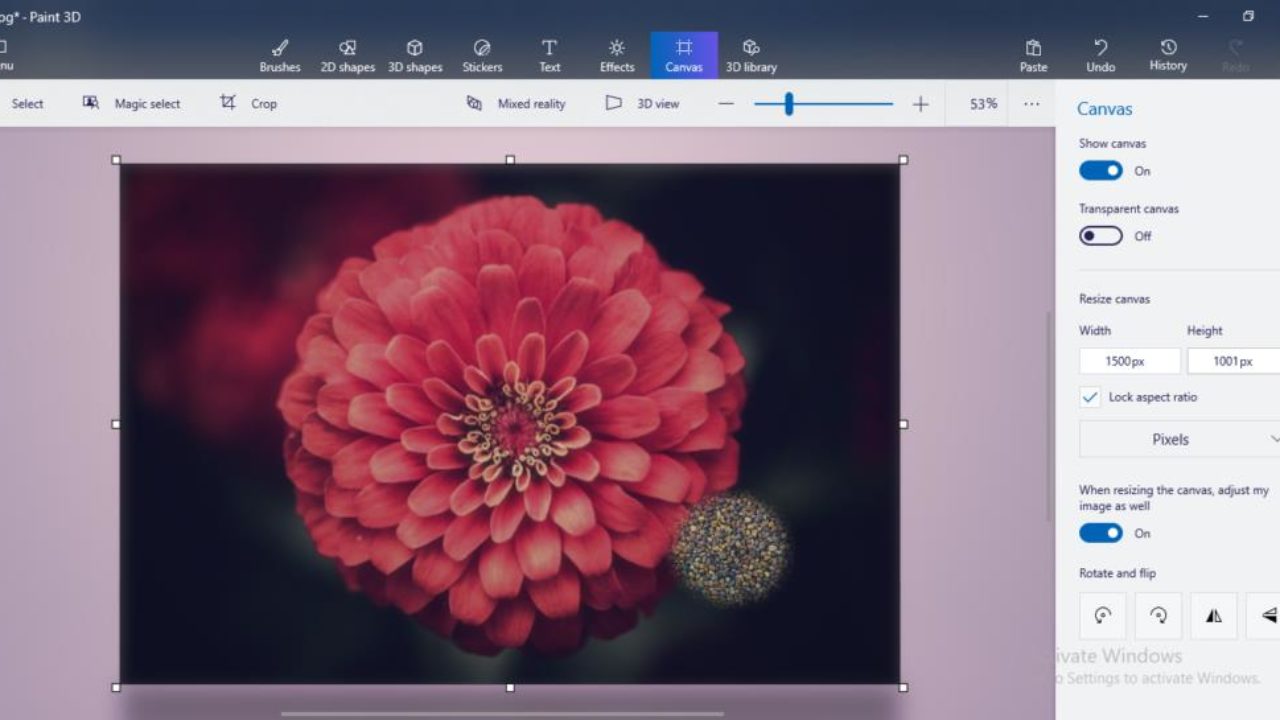
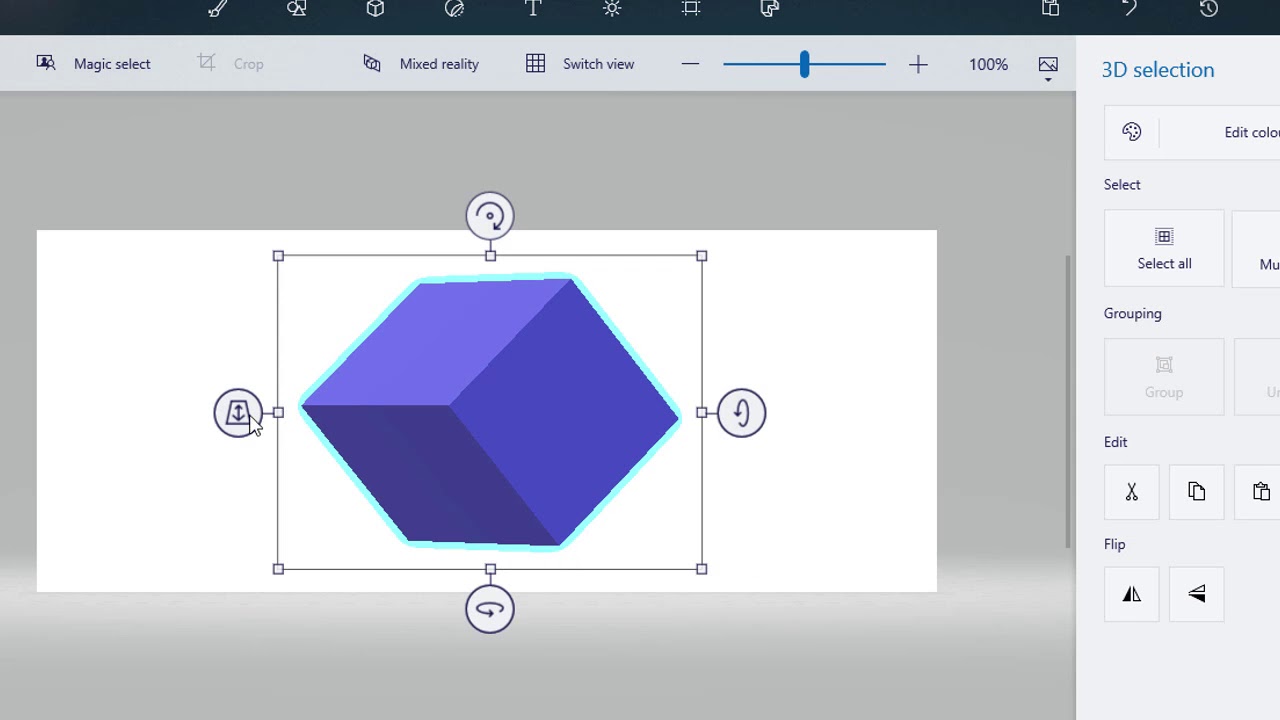
How To Rotate And Resize The Objects In Paint 3d



Automatically Rotate Through Power Bi Report Pages On Your Browser Kasper On Bi



How Do I Scale Crop Rotate Lock And Multiselect Elements In The Design Sound On On The Video Crello Help Center



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



Adjust The Properties Of An Image Figma



Google Slides New Features Guides Text Fitting And More Brightcarbon



Light Vortex Astronomy Tutorial Pixinsight Cropping And Resizing Images



Gb1tsx4c7ykcom



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



How To Rotate And Resize Objects In Paint 3d Youtube



Image Resizing In Matlab Geeksforgeeks



Image Processing In Python With Pillow



How To Bulk Resize Images In Photoshop Elegant Themes Blog



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog



How To Load And Manipulate Images For Deep Learning In Python With Pil Pillow



How To Scale Transform And Resize An Object In Photoshop Elegant Themes Blog


003 How To Resize Translate Flip And Rotate An Image With Opencv



My Imutils Package A Series Of Opencv Convenience Functions Pyimagesearch


003 How To Resize Translate Flip And Rotate An Image With Opencv



Free Photo Resizer Resize Images Online Adobe Spark



Adjust Alignment Dimensions Rotation And Position Figma



How To Mirror Flip Photos On Windows 10



Wordpress Image Sizes The Complete Wordpress Image Guide



How To Resize A Layer In Photoshop Purple11



The Image Editor



Solved Can T Resize In Illustrator Even Though Bounding B Adobe Support Community



Word 16 Resize Picture How To Adjust Enlarge And Edit Image Size In Microsoft Images Photo Ms Youtube



How To Preserve Threejs Texture Scale While Applying Texture Rotation Stack Overflow


Psrtoekpyrvhtm



Uicollectionview Cell Resizing On Device Rotation By Onyekachi Ezeoke Codeburst



Geen opmerkings nie:
Plaas 'n opmerking