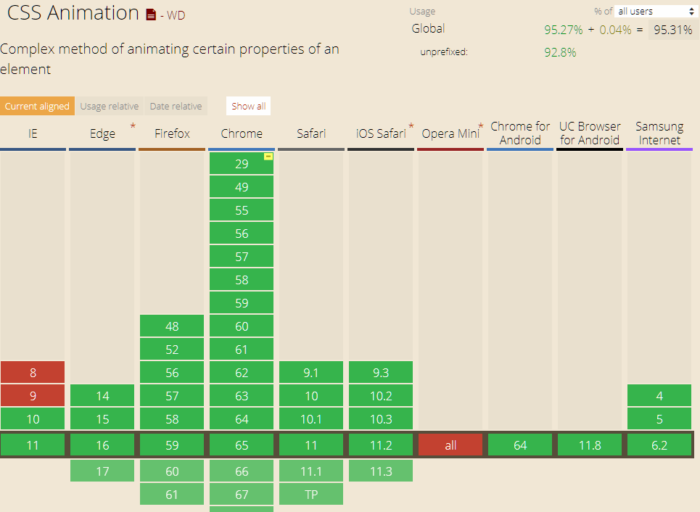
コピペで使えるマイクロインタラクション ICS MEDIA CSSアニメーションで実現! コピペで使えるマイクロインタラクション マイクロインタラクションは、ボタンのタップやポップアップの表示、フォーム入力時のアテンションなど、ユーザーの行動やトリガーによって起こるアクションです。 単なるアニメーションではなく、 ユーザビリティを向上させ、またOct 28, 15 · CSSアニメーションは、Webデザインの可能性を大きく広げてくれるテクニックです。 HTML と CSS の基礎知識があれば誰でも簡単に実装でき、PC でもスマホでも CSS アニメーションを楽しむことができます。Transform rotate(270deg);として、アニメーションさせると次のようになります。 時計回りに270度回転していることがわかります。ちなみにdegとは、degreesの略で度のことです。 アニメーションを確認するには、下のボックスをマウスホバーまたは、タップしてください。

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media
スマホ タップ アニメーション css
スマホ タップ アニメーション css-CSSアニメーション 〜transform編〜 更新日: 18年12月21日 公開日: 18年11月30日 著者 :01wave05画像ホバーでタイトルと文章表示Simple Tile Hover Effect



Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts
04cssで作るボタンのホバーアニメーション (左から背景色が変わる) カーソルを当ててみると? button04 ここからちょっと複雑になります。 黄色い背景は擬似要素を使っています。 css btn04 { overflow hidden;CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます square{ width 100px;ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。
コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen こちらはマウスオーバーすると、バルーンが現れると同時にコントロールもアニメーションします。驚くばかりタップ アニメーション Css Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作る擬似クラスactive はマウスでクリックしている場合かスマートフォンでタップしている場合に有効になります。 このactive が解除された時にアニメーションを発生させるために、有効な時は backgroundsize 100%;として小さくしています。
送信完了が分かりやすいSend button with a transition;様々な画像用ホバーアニメーションCSS Image Hover Effects;コードはこちら HTML 1 < a href = "https//125naroomcom/web/3449" target = "_blank" ontouchstart>スマホでリンクをタップした時に色が赤に変わる 赤に変わるにはー a要素に『ontouchstart』を追記して『aactive』に色を指定するだけですー CSS 1



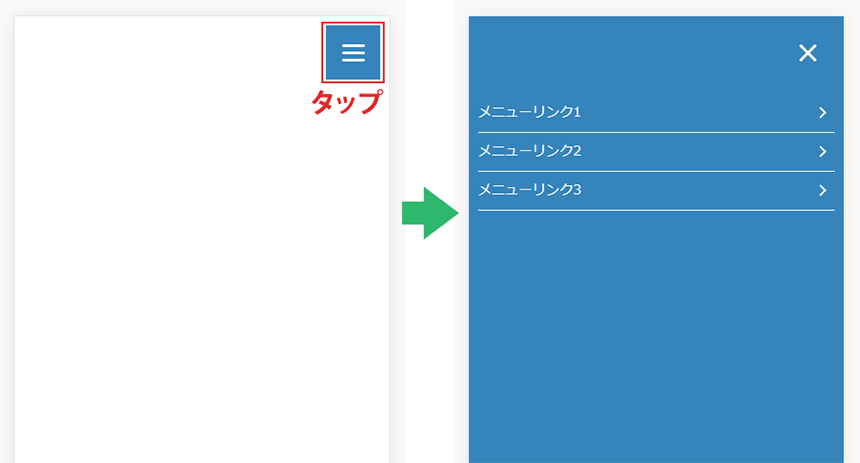
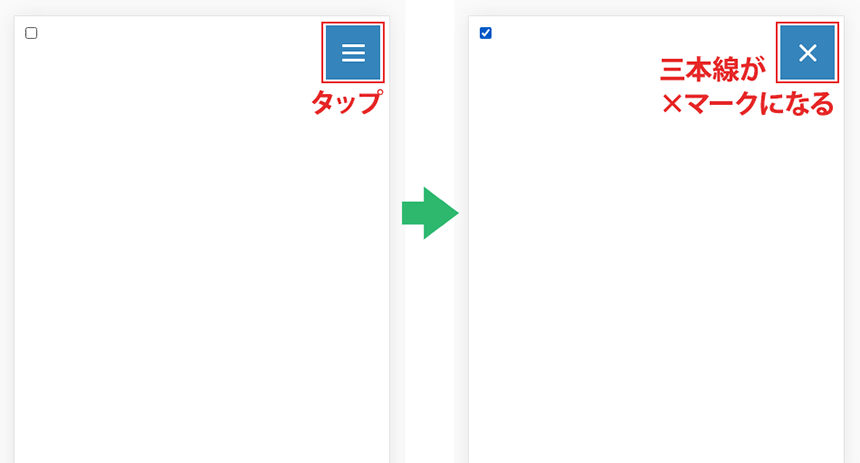
Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio
ローディングアニメーションを実装する方法HTML CSS JavaScript 年10月9日 CSSのみで実装! 画面端から無限ループするスライドの作り方 年8月13日You signed in with another tab or window Reload to refresh your session You signed out in another tab or window Reload to refresh your session to refresh your session} btn a { position relative;



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です


Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip
CSSフラットなデザインに使いたい!タップ時の新しいエフェクト「波紋」のアニメーションを実装するテクニック コリス Googleが先日発表したAndroid Lで使われる新しいUX「Material Design」で採用されているようなタップすCSSアニメーション 選 目次 様々なボタン用ホバーエフェクトHovercss;画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。



押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ
ボタンのアニメーションによくbefore、afterの擬似要素を使うことが多いと思いますが、 スマホタップ時に反応が鈍くなったりなど問題が起こる ことがあるため、デザインとしてだけ見せたい擬似要素には 「pointerevents none;」 をつけてクリック/タップイベントを無効化します。Web制作でよく使っているCSSアニメーションのサンプル 私がWeb制作でよく使っているCSSアニメーションのサンプルまとめです。 ソースコードの詳細な説明および情報の網羅は行っていないのでご注意ください。 transformプロパティ(要素の変形) animationプロパティ(アニメーションの動き方を指定できる) 上下にフワフワ 鼓動 常に動いているとウザいかも} btn abefore { content '';



Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech



要素を拡大 縮小させるcssアニメーションサンプル One Notes
CSS Animationはanimationプロパティでアニメーション全体の設定を行う。 @keyframesで、時間ごとに使用するCSSを指定する。 transitionより細かい指定が可能。動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;CSS「backgroundclip」を使ってテキスト部分にのみ背景画像をつけてみよう! (658 view) CSSアニメーション 〜transform編〜 (616 view) Macのcaps lockがちゃんと光るようになった! (301 view) CSSアニメーション 〜@keyframes animation編〜 (238 view)



高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forアイコンをタップするとぼんやり光った検索boxが出現! コピペで差が付くデザインをcssで アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装タップした場所に画像表示 最近のブラウザゲーム(アプリゲーム)だとタップした場所に画像のアニメーションが表示されることが多い。 簡単なものであればCSSとJavaScriptで実装できる。 まずCSSアニメーション用のC gametapimageshow/



Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス



Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePenSep 16, · hoverとセットで使えるCSSプロパティ6選;Dec 13, 18 · 一般的な実装では、開始および移動イベントで取得した x 座標と y 座標を保存して、移動イベントのコールバック内でアニメーション フレームをリクエストします。 デモでは、最初にタップした位置を handleGestureStart() で保存しています(initialTouchPos を探す)。



Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog



Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
Mar 07, 18 · CSSでアニメーションを作る アニメーション自体はCSSを使って作っていきます。 //HTML BUTTON //CSS btn { display inlineblock;こんにちは、です。 CSSでのアニメーションは色々あると思いますが、最近お気に入りのものを残しておこうと思います。 要素の外側をラインが一周して表示され、最終的にスクエアが生成される(サンプル「buttonCssアニメーション基礎時間差でフェードインするメニュー 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン
今週の課題はレスポンシブデザインとcssアニメーションをつけることだったので、それについてまとめていきます。主にレスポンシブについてのまとめで少しcssアニメーションの説明もします。 内容としては以下の通りです。 ①レスポンシブデザインとは ②どのように進めていったか ③css



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



Sango のデフォルトアニメーションを完全offにするcss カゲサイ



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



心に強く訴える タップ アニメーション Css 最高のアニメ画像



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



これなら簡単 Cssのみで ボタンやアイコンに気持ちいいさまざまなアニメーションを加える Ui Interactions コリス



Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita


Js 波のアニメーション 使えるuiサンプルギャラリー Kipure



Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts



Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン



使える Cssアニメーション 選 Sonicmoov Lab



Pixijsでスマホブラウザゲームのタップした場所に画像表示実装方法 Iwb Jp



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog



簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip



アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog



新着タップ アニメーション Css 最高のアニメ画像



Htmlとcssだけ 要素の表示 非表示を切り替える方法


Webロケッツマガジン


動くcssのためのメモ



Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション アニメーション デザイン



もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips


Css Cssだけでアニメーションするリンクボタン Webデザインラボ


マウスオーバーエフェクト 動くcssのためのメモ



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス


Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ



Animate Css クリックでアニメーションさせる方法 ヨウスケのなるほどブログ



Cssで本の表紙を開くようなアニメーションをつける Webutubutu



Css3 伸び縮みする検索窓を実装する Prasm プラズム



コピペでおしゃれすぎるweb用の棒グラフができる Html Css デシノン



Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート



心に強く訴える タップ アニメーション Css 最高のアニメ画像



Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニアブログ



Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode えいちぴーこーど



Css3によるsvgアニメーション例 Youtube


コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip



Css アニメーションで動く見出しをcssで作ってみる Mlog



Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program



Css スイングする画像をcssで作ってみる Cssアニメーション Mlog



アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo



Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社



移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン



ボタンの波紋エフェクト クリック位置を中心に Css Javascript ササビーのブログ



Css Cssだけで作るアコーディオンメニュー Webdesignday



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



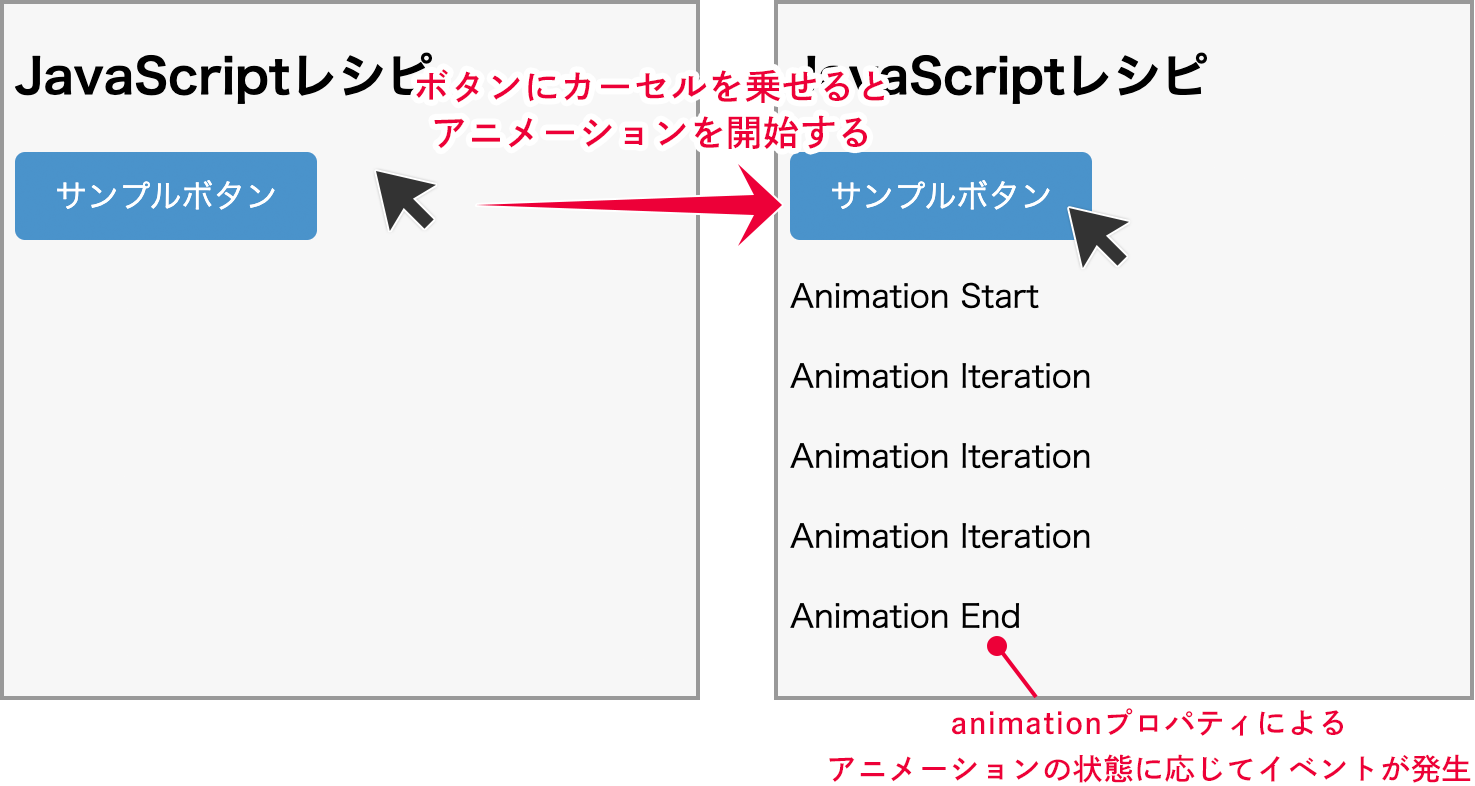
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



Cssで作る 押したくなるボタンデザイン100 Web用



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



Css Of Ash Style Ash Creative



アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ


ページ遷移時におしゃれなアニメーションをつけるjqueryプラグイン Animsition Skuare Net



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス



スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー デザイン ウェブデザイン Css アニメーション



ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど



Geen opmerkings nie:
Plaas 'n opmerking